Bootstrap 行間


デザイン知識がなくてもok Bootstrapの使い方 入門者向け Techacademyマガジン

Webデザイン初心者でもできる Bootstrapの使い方超入門 3 4 It

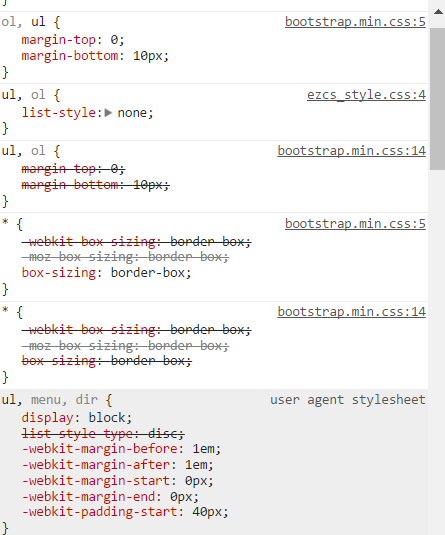
うわっ 私のサイトbootstrapくさすぎ たった数文字変えるだけでbootstrapのくさみが抜ける7つのcssテクニック By Takamasa Matsumoto Medium
Bootstrap 行間 のギャラリー

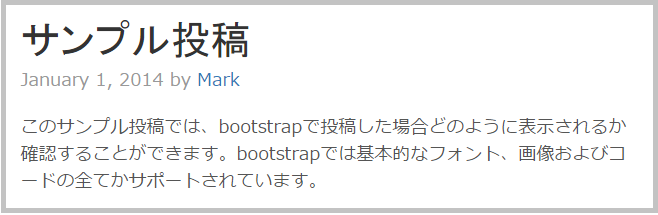
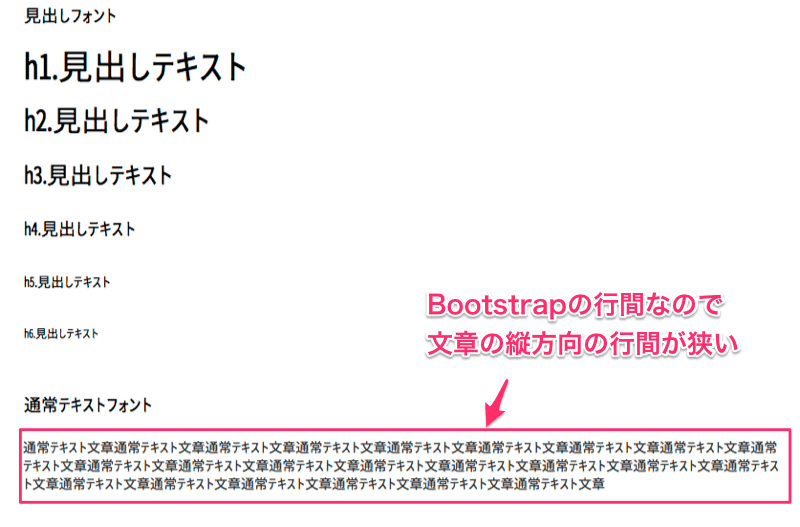
Bootstrap実践編 基本的な書式 タイポグラフィー サイトカラーを作成する 2 マンガでなれる Webデザイナー講座

うわっ 私のサイトbootstrapくさすぎ たった数文字変えるだけでbootstrapのくさみが抜ける7つのcssテクニック By Takamasa Matsumoto Medium

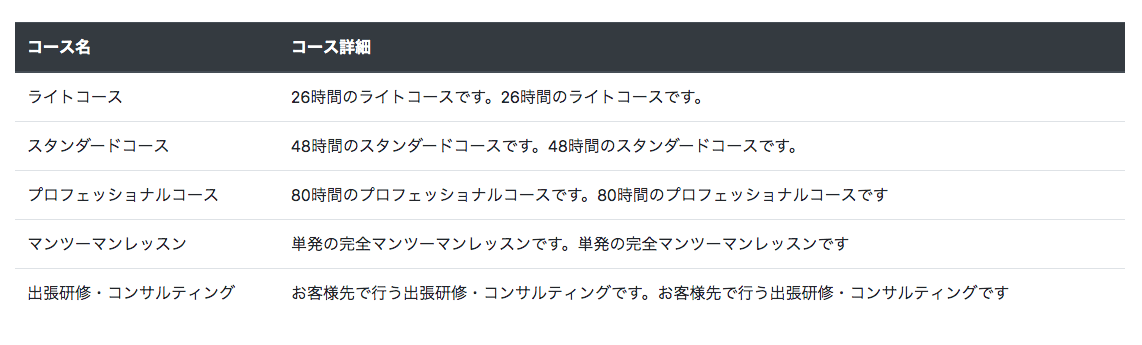
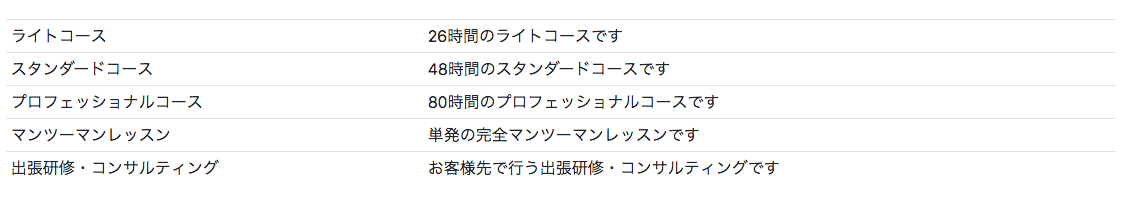
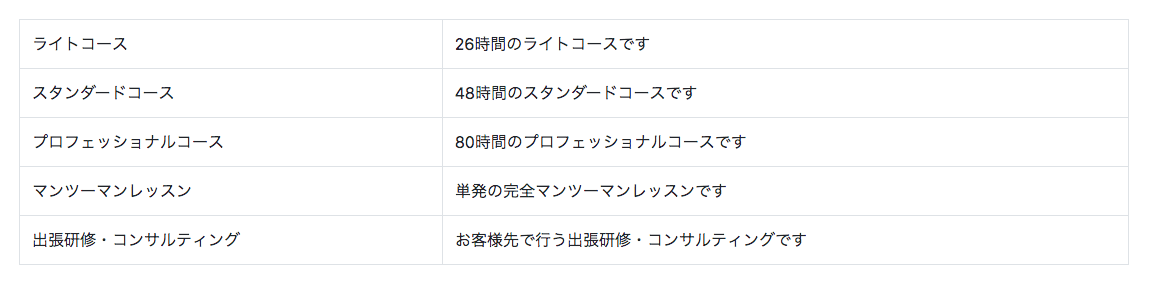
Bootstrapでtableを作る方法とは オプションの使い方も徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

ガターの幅を変えたい Bootstrapのグリッドシステムをもっと便利にするcss Less コード 名古屋のホームページ制作なら株式会社spot

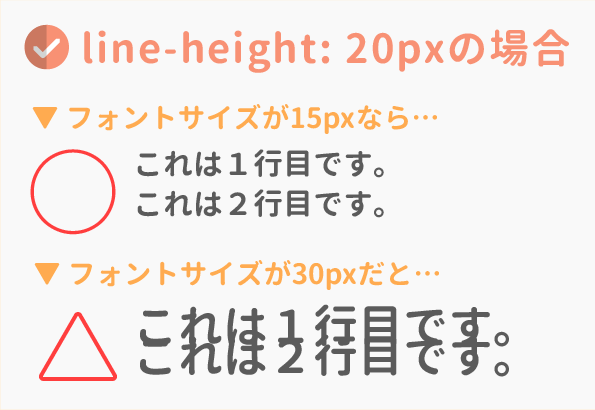
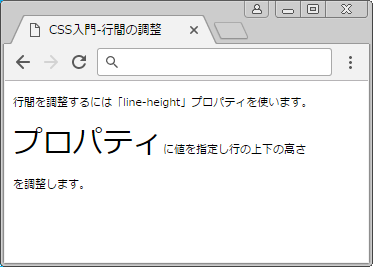
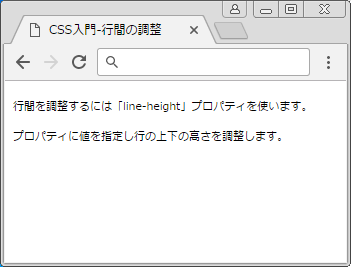
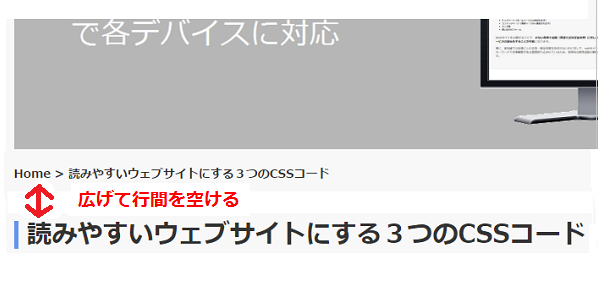
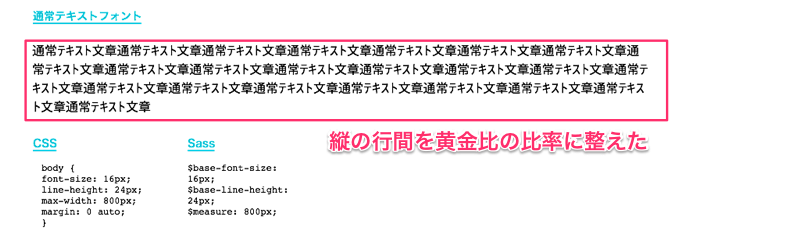
Cssで行間を調整する方法 Line Heightプロパティの使い方 サービス プロエンジニア
Word の見出しスタイルの設定 メイリオの行間調整 Corredor

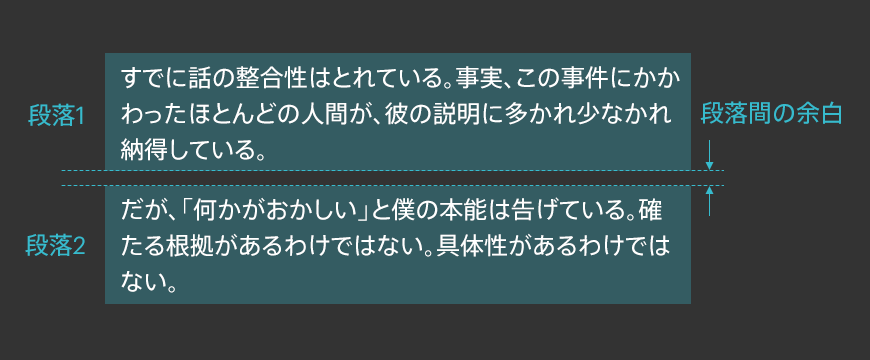
行間と行送り 行長

Designer Meets Bootstrap 22th Knock

Css Line Heightで行間を調整する方法 おすすめの値は

Css Line Heightで行間を調整する方法 おすすめの値は 行間 虎の巻 おすすめ

3 1 1 におけるデザイン仕様変更について Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

なぜ Bootstrap をやめたのか モンキーレンチ

Adobe Xdとbootstrapで作業を効率化 第2回 Uiキットをデザインシステムliteのデザインガイドに落とし込む Adobe Blog

これだけ覚えれば誰でも使えるtwitter Bootstrap2 0 Winroad徒然草

うわっ 私のサイトbootstrapくさすぎ たった数文字変えるだけでbootstrapのくさみが抜ける7つのcssテクニック By Takamasa Matsumoto Medium

Bootstrap V4 Navbarを利用してメガメニューを作る Lotusboast ロータスボースト

Sketch 日本語フォントで行間指定時のバグを知りました A Masuda Note

Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ

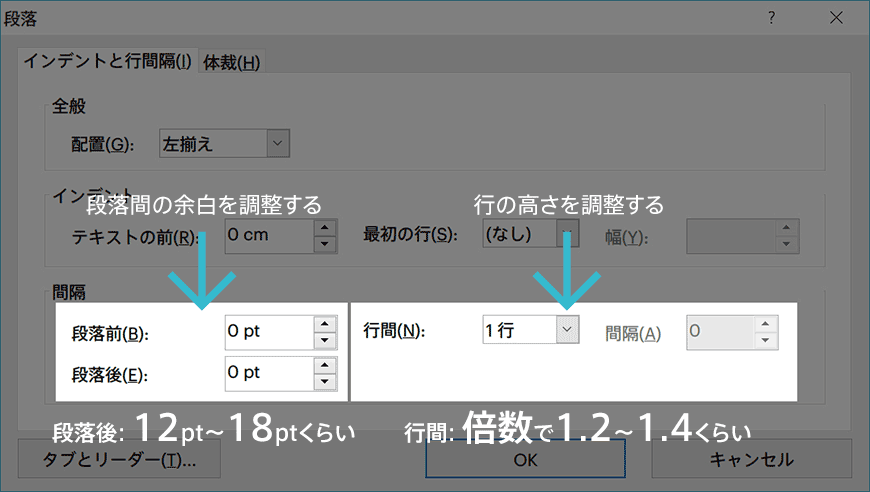
パワーポイントの段落 行間を克服し テキストを自由自在に使いこなす The Power Of Powerpoint

うわっ 私のサイトbootstrapくさすぎ たった数文字変えるだけでbootstrapのくさみが抜ける7つのcssテクニック By Takamasa Matsumoto Medium

Kdyエンジニアリング Bootstrapの見た目を変える3つのcss

Kdyエンジニアリング Bootstrapの見た目を変える3つのcss

Bootstrap使い方メモ1 基本 Css Qiita

Adobe Xdとbootstrapで作業を効率化 第2回 Uiキットをデザインシステムliteのデザインガイドに落とし込む Adobe Blog

Angularでビュー チャット画面 を作る Qiita

Bootstrapに用意されているクラス Table編 クラス 行間 Webデザイン

オフキャンバスの実例 Bootstrap4移行ガイド

Css 見出し 本文 リストなど 文字周りをrem指定で簡単に設計できる便利なオンラインツール コリス

カルーセルの実例 Bootstrap4移行ガイド

Cssで行間を調整する方法 Line Heightプロパティの使い方 サービス プロエンジニア

Bootstrap3 Webフォント 導入サンプル 読み比べ

Kdyエンジニアリング Bootstrapの見た目を変える3つのcss

Cssで行間を調整する方法 Line Heightプロパティの使い方 サービス プロエンジニア

Bootstrapカラム間のマージン 余白 ガター の仕組みをマスターする

フレームワーク Monochrome Design 東京阿佐ヶ谷フリーランスwebデザイナー Wordpressのホームページ ウェブサイト制作

Sketch 日本語フォントで行間指定時のバグを知りました A Masuda Note

うわっ 私のサイトbootstrapくさすぎ たった数文字変えるだけでbootstrapのくさみが抜ける7つのcssテクニック By Takamasa Matsumoto Medium

Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ
Bootstrapでテーブル表記を行う コピペで動くサンプル付き

これを見れば全てがわかる Bootstrap4の新機能まとめ Codecampus
Bootstrapでテーブル表記を行う コピペで動くサンプル付き

Bootstrapでtableを作る方法とは オプションの使い方も徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

行間と行送り 行長

うわっ 私のサイトbootstrapくさすぎ たった数文字変えるだけでbootstrapのくさみが抜ける7つのcssテクニック By Takamasa Matsumoto Medium

Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ

うわっ 私のサイトbootstrapくさすぎ たった数文字変えるだけでbootstrapのくさみが抜ける7つのcssテクニック By Takamasa Matsumoto Medium

Bootstrap Html Css Vertical Timeline Dashboard Design Timeline Design Application Design

フレームワーク Monochrome Design 東京阿佐ヶ谷フリーランスwebデザイナー Wordpressのホームページ ウェブサイト制作

3 1 1 におけるデザイン仕様変更について Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

Bootstrap応用 04 06 17 02 Youtube

Adobe Xdとbootstrapで作業を効率化 第2回 Uiキットをデザインシステムliteのデザインガイドに落とし込む Adobe Blog

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

パワーポイントの段落 行間を克服し テキストを自由自在に使いこなす The Power Of Powerpoint

Kdyエンジニアリング Bootstrapの見た目を変える3つのcss

上に使用するときに行間のスペースを減らす

行間と行送り 行長

Bootstrapでtableを作る方法とは オプションの使い方も徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Bootstrap3に用意されているクラス Table編

Bootstrapでtableを作る方法とは オプションの使い方も徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssで行間を調整する方法 Line Heightプロパティの使い方 サービス プロエンジニア

Wordを思い通りに操作するための基本テクニック 5 フォントと行間の関係 Itnews

Ruby On Rails Bootstrapのカスタマイズ Teratail

Html Modal上でリストの横並び Teratail

デザイン知識がなくてもok Bootstrapの使い方 入門者向け Techacademyマガジン

ぷにおちゃん Bootstrap 3でscrollspy スクロールスパイ 機能を試して見る

Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ

ファイル選択 Bootstrap5設置ガイド

フレームワーク Monochrome Design 東京阿佐ヶ谷フリーランスwebデザイナー Wordpressのホームページ ウェブサイト制作

日本語特化のbootstrapテーマ Ayame を作ってみた Trial And Spiral

Adobe Xdとbootstrapで作業を効率化 第2回 Uiキットをデザインシステムliteのデザインガイドに落とし込む Adobe Blog

コードで一言 Bootstrapでトップページのログイン画面を作ってみる

Twitter Bootstrap 3の複数の固定トップナビゲーションバーヘッダー

Css初心者が Line Height で簡単に行間を調整する方法 Codecampus

行間と行送り 行長

うわっ 私のサイトbootstrapくさすぎ たった数文字変えるだけでbootstrapのくさみが抜ける7つのcssテクニック By Takamasa Matsumoto Medium

Bootstrap実践編 基本的な書式 タイポグラフィー サイトカラーを作成する 2 マンガでなれる Webデザイナー講座

Bootstrapでtableを作る方法とは オプションの使い方も徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

行間と行送り 行長

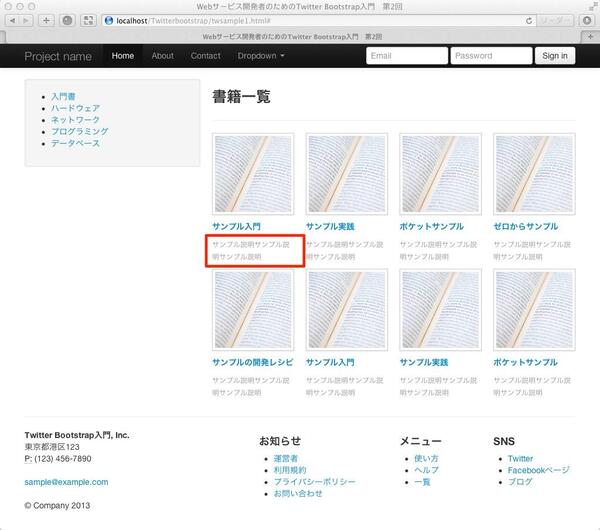
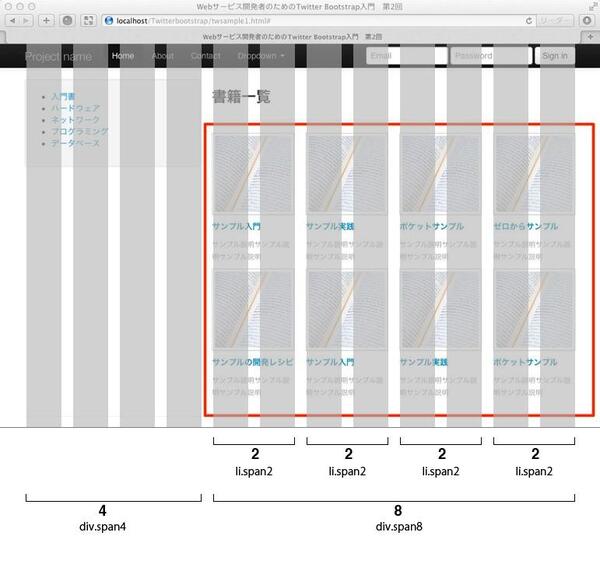
Ascii Jp サンプルで学ぶtwitter Bootstrapの使い方 中編 4 5

これだけ覚えれば誰でも使えるtwitter Bootstrap2 0 Winroad徒然草

Webデザイン初心者でも簡単に使える Bootstrap4基本の使い方 入門編

Bootstrap Radioにinput Lgをつけたときのラベル Qiita

Cssで行間を調整する方法 Line Heightプロパティの使い方 サービス プロエンジニア

Ascii Jp サンプルで学ぶtwitter Bootstrapの使い方 中編 3 5

Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ

日本語特化のbootstrapテーマ Ayame を作ってみた Trial And Spiral

Kdyエンジニアリング Bootstrapの見た目を変える3つのcss

Cssで行間を調整する方法 Line Heightプロパティの使い方 サービス プロエンジニア

Bootstrap実践編 基本的な書式 タイポグラフィー サイトカラーを作成する 2 マンガでなれる Webデザイナー講座

Twitter Bootstrap 3の複数の固定トップナビゲーションバーヘッダー

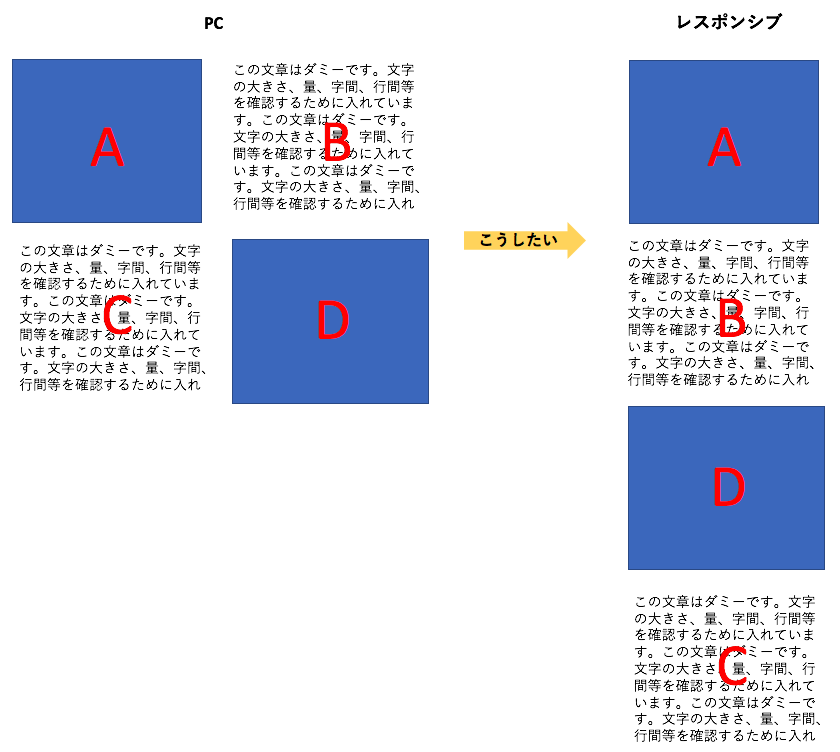
Css Bootstrap 3小さな画面でのみdivの順序を変更

Webデザイン初心者でも簡単に使える Bootstrap4基本の使い方 入門編

Kdyエンジニアリング Bootstrapの見た目を変える3つのcss

Jeditorpaneやjtextpaneに行間を設定する Java Swing Tips

スマホとpcで要素の表示順番を変える方法 おべんきょうにっき

Cssで行間を調整する方法 Line Heightプロパティの使い方 サービス プロエンジニア

Css Line Heightで行間の余白を設定するための3つの方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト



