Bootstrap4 画像 中央
Bootstrap4の画像で使用できる基本的なクラスをまとめました。 各クラスはimgタグに付加するだけで効果が発揮されます。 基本的なクラスは以下の4種類です。 Bootstrap4 画像用クラス.

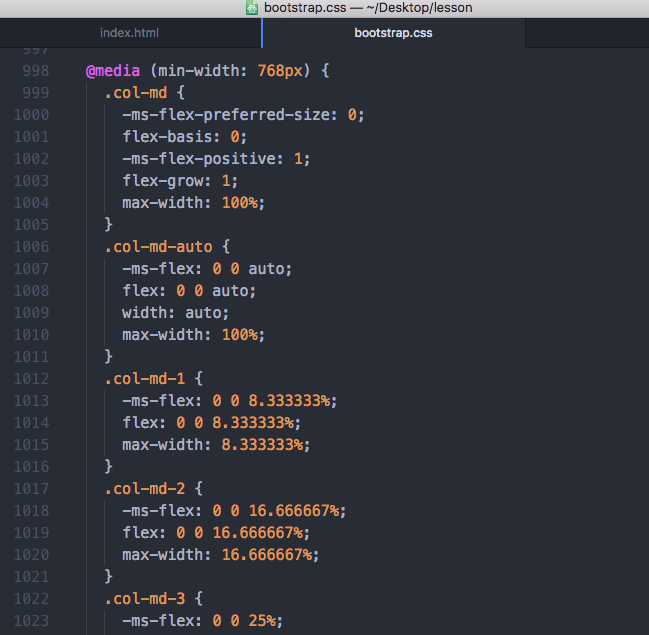
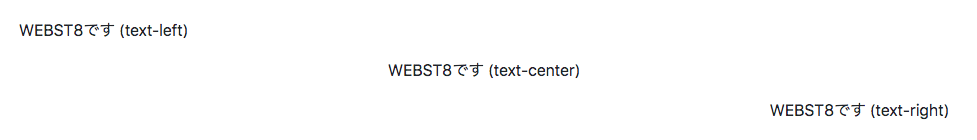
Bootstrap4 画像 中央. Bootstrap4の標準で用意されているクラスです。 text-align テキストの左・中央・右寄せ float コンテンツの左・右寄せ mx-auto コンテンツの中央寄せ w-25 w-50 w-75 w-100 width 横幅 h-25 h-50 h-75 h-100 height 高さ mw-100 max-width:100% mh-100 max-height:100% m-*. Imgタグはインライン要素なので、ブロック要素にして左右のマージンをauto にすることで、画像を中央寄せにすることができます。 BootstrapではCSSのclassとして準備されていますが、Bootstrap3とBootstrap4とで指定するclass名が異なります。 CSSで指定する ここではsampleクラスを作成しています。.

サイズ不明な要素を中央寄せにする方法 Assassin Web屋 Note

Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail

Css Text Align を理解 効かない場合の対処方法 Webcamp Navi
Bootstrap4 画像 中央 のギャラリー

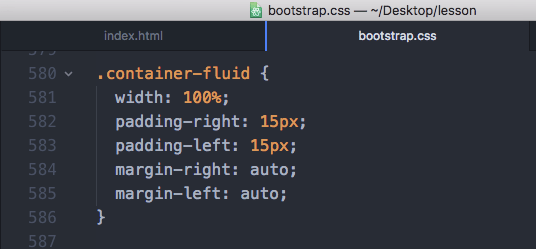
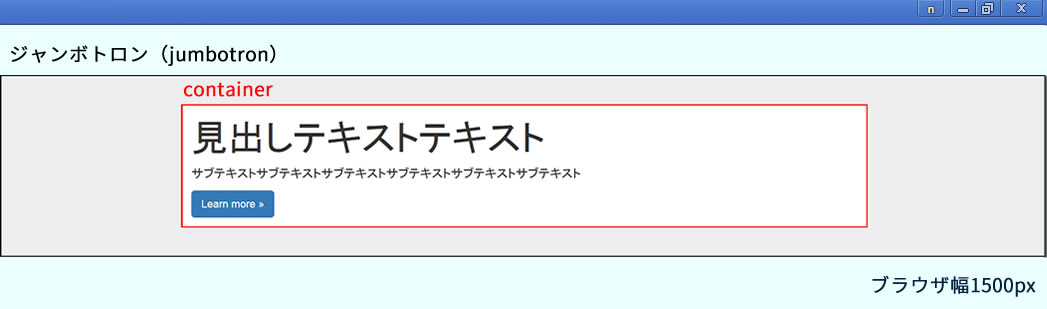
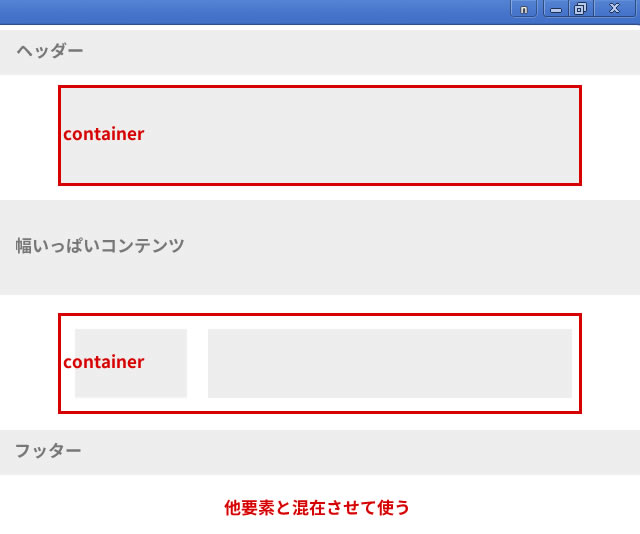
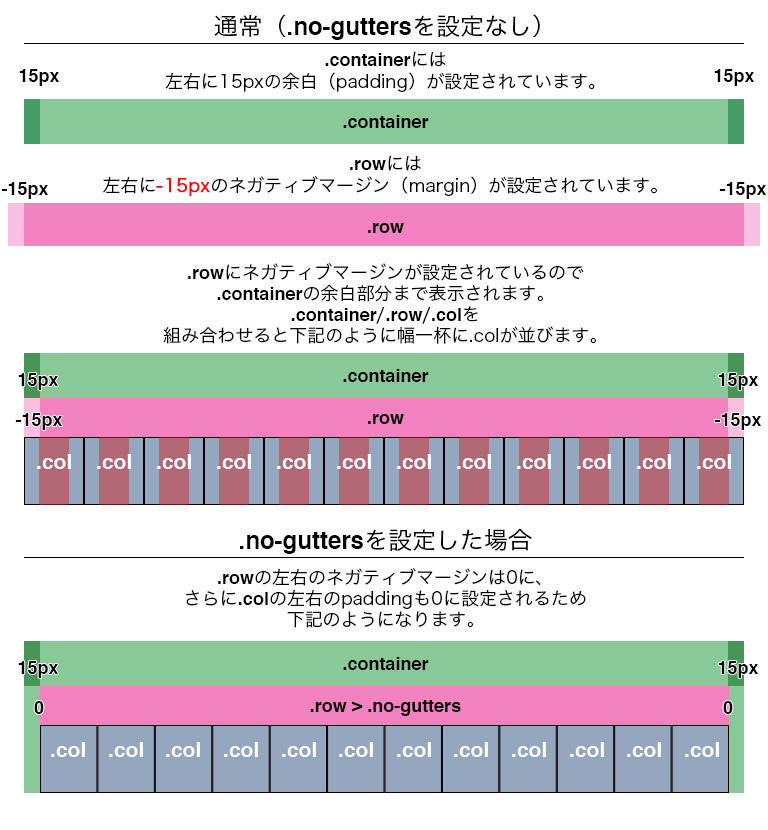
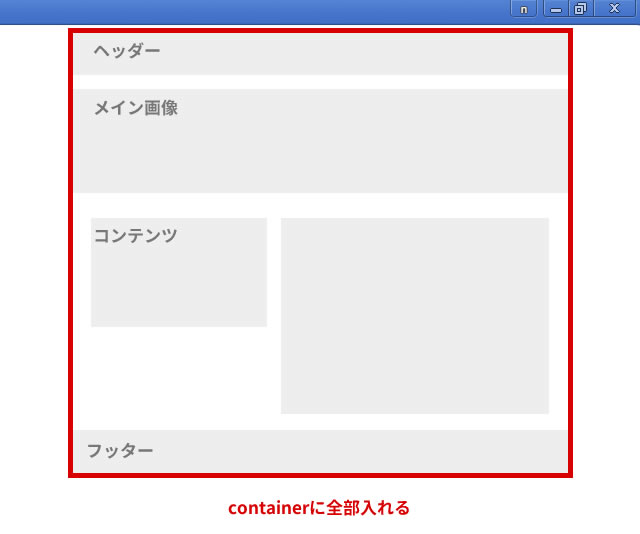
Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

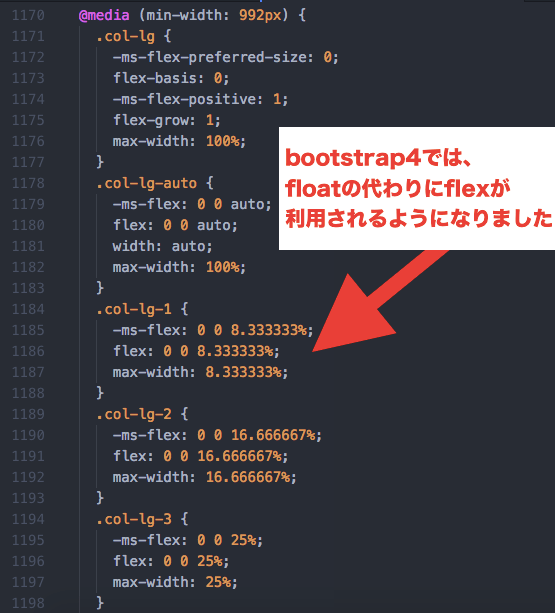
続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap要素集まとめ 画像 カルーセル モーダル 参考サイト Yanagi S Memo

Html 中央寄せ 左寄せ 右寄せする方法 初心者向け Nobu Note

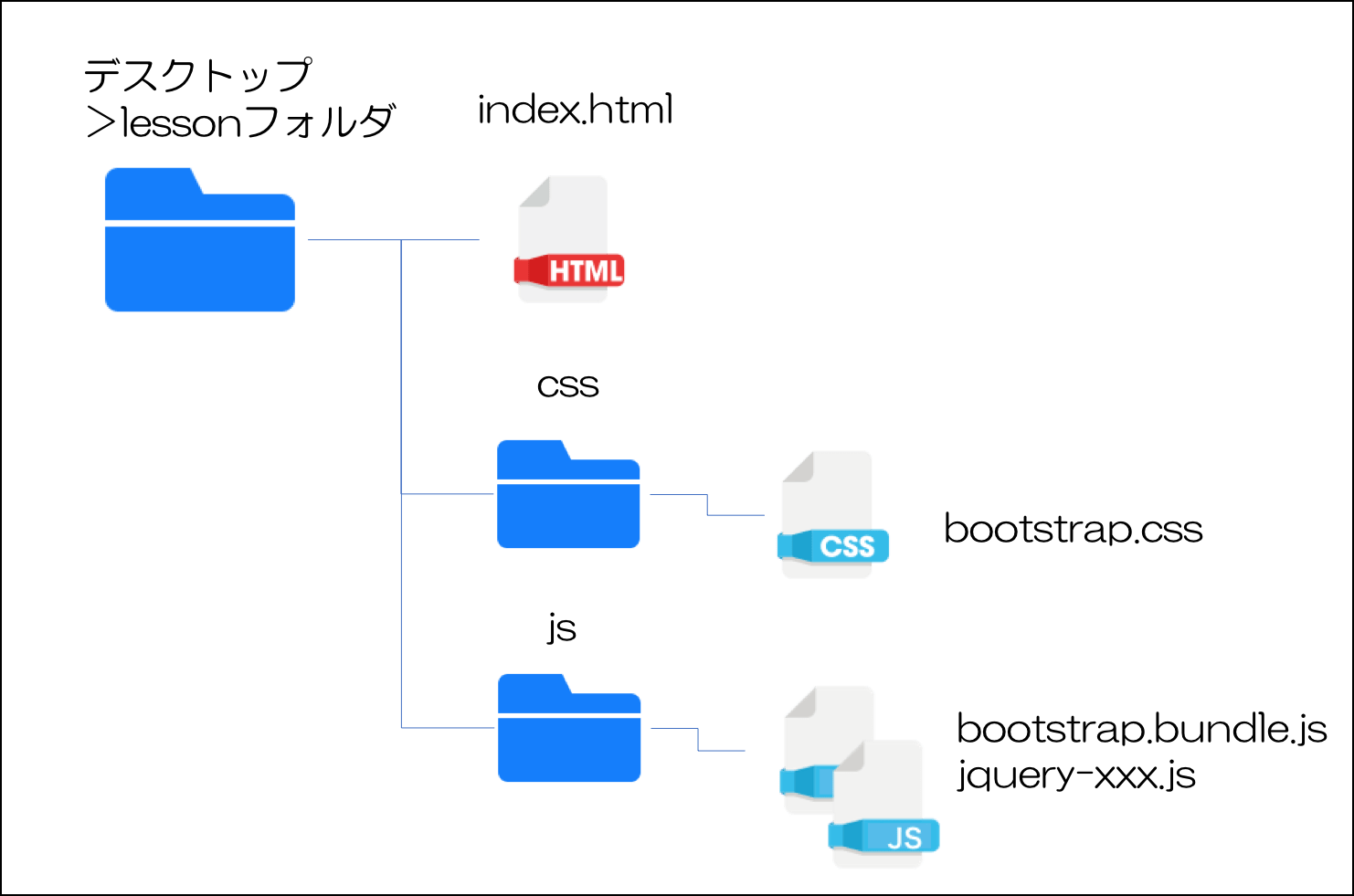
Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Bootstrap4のnavbarを極める ゆうログ

Bootstrap4でcarouselが動かない原因 Web屋の備忘録

Bootstrap グリッド内で画像を中央寄せする方法 Qiita

Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

Bootstrap4 Text ユーティリティの使い方を徹底解説 Webst8のブログ

Bootstrap4で上下中央寄せにする方法 最後の願いを聞いてほしい

Ec Cube3 Slick Jsのスライダー画像を上下中央に配置する 半猟半it

Css Bootstrap4 Carouselのimgeを縦横同一比のままresponsibeにしたい Teratail

Html Html Css 画像の下に文字を配置して 中央揃えにしたい Teratail

上下中央寄せのやり方 Bootstrap4 4breaker S Blog

レスポンシブなhtml5 Css3 Bootstrapの無料テンプレート選 Workship Magazine ワークシップマガジン

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Html ブートストラップ4の垂直方向の中央揃え

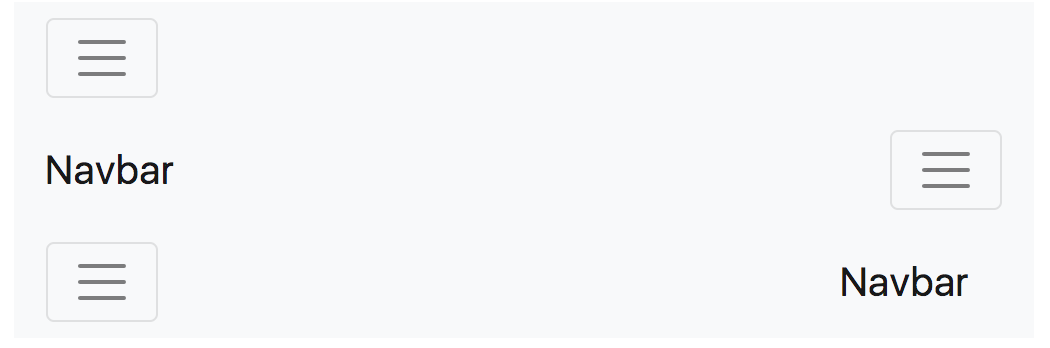
Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Html Bootstrap4で画像をグリッドレイアウトで配置したい Teratail

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Flex 縦 中央 Flexboxで 要素の上下中央寄せ 均等割りの方法 Align

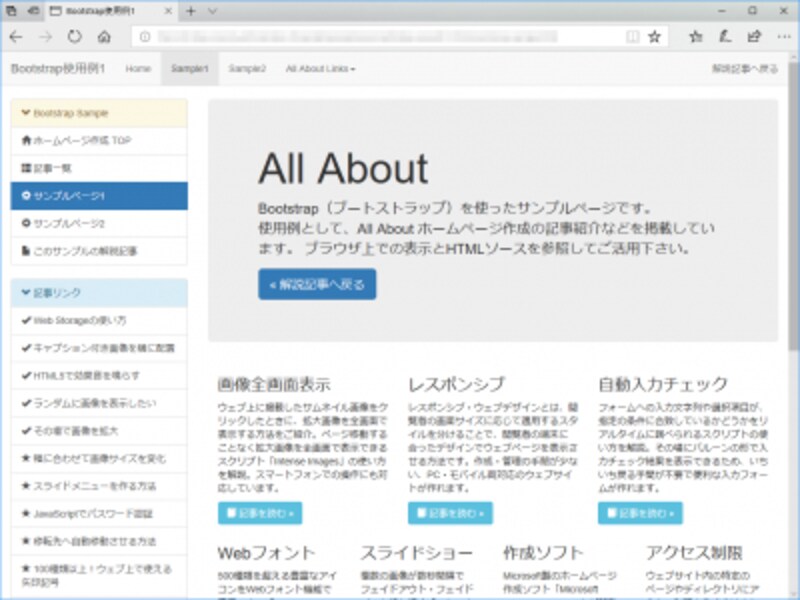
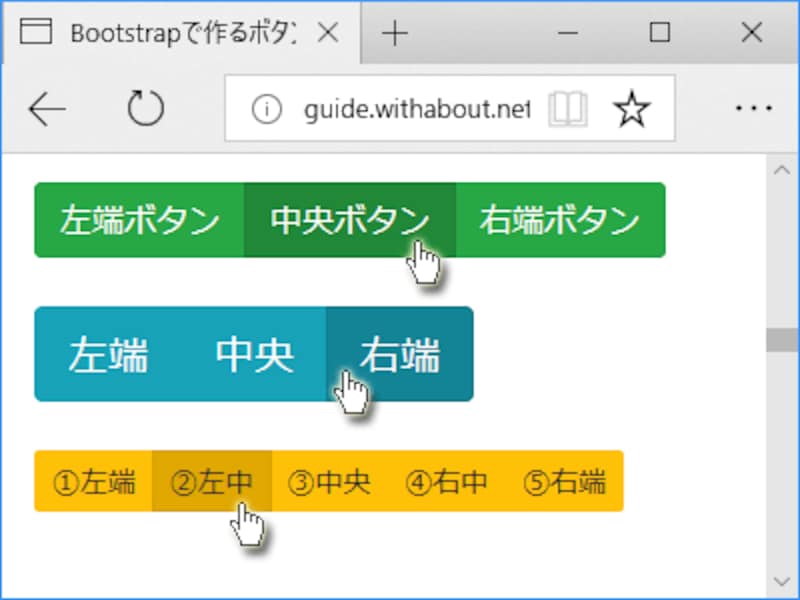
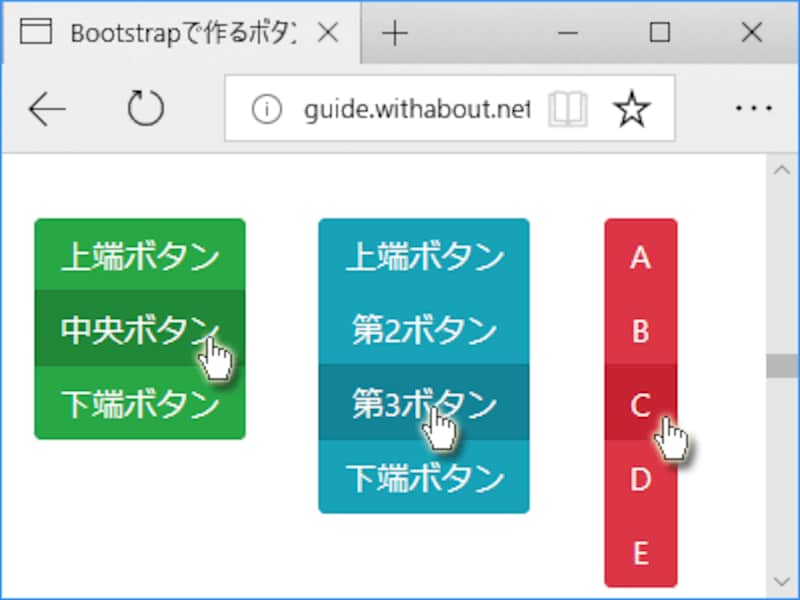
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4で地味に便利なクラス指定 行揃え 幅 高さ 余白 創kenブログ

Bootstrap4でよく利用するクラスの纏め 基本編 Isystk S Blog

今日から携わる 丸わかりbootstrap入門 簡単テンプレと指定の方法 リファレンス Qiita

Bootstrap4 テンプレート Ver1 Laravel学習帳

1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス

Bootstrapでd Flexを使って上寄せ 上下中央 下寄せを行う方法 ソフトウェア開発日記

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Tutoriel Javascript 6 Agir Sur Le Html Manipulation Du Dom Fr Youtube

Bootstrap 4でブロック中央寄せ Qiita

Css 上下左右中央に表示する5つの方法 Ie Edge Chrome Safari Firefoxに対応 Yoheim Net

Lightning 7 2系 Pro 2 2系 の変更点について Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ

Bootstrap を使って画像をレスポンシブに表示する Crossbridge Lab

Html フッター部分の画像を中央配置にする方法 Teratail

Bootstrap4 早見表 Laravel学習帳

Bootstrap 4breaker S Blog

画像の上におしゃれに文字やボタンをのせる方法 Css

Bootstrap 3からbootstrap 4に移行する時の注意点まとめ Tech Note

Bootstrap4 Text ユーティリティの使い方を徹底解説 Webst8のブログ

Bootstrap4 上下中央 上寄せ 下寄せ D Flex クルーデザイン

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Webデザイン初心者でも簡単に使える Bootstrap4基本の使い方 イメージ編

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

图书推荐 推酷

Css 画像や文字を中央表示させる方法 プロセスを紹介 Itライフ

Css Bootstrap ボタンをページの上下左右の中央で表示させる方法 Teratail

Bootstrapを極める Bootstrap4の基本 2 グリッドシステムと基本ルール 入門 初心者向け 濱口 まさみつ Note
Bootstrap4 画像とfiguresのスタイル サンプル

特定の要素を画面の中央 上下左右 に配置する方法 Mororeco

Bootstrapをカスタマイズしよう Css調整のコツはスタイルの優先順位だ

Css 画像やテキストを縦横中央に配置する方法4つ Webdesignday

Bootstrap 4 グリッドシステムの使い方 Workship Magazine ワークシップマガジン

Webデザイン初心者でも簡単に使える Bootstrap4基本の使い方 イメージ編

Bootstrap4 の使い方 4 Components 編 2 カード 表示 非表示切り替え Collapse アコーディオン ツールチップ ポップオーバー モーダル ナビゲーション ナビゲーションバーに関する解説やサンプル Web Design Leaves

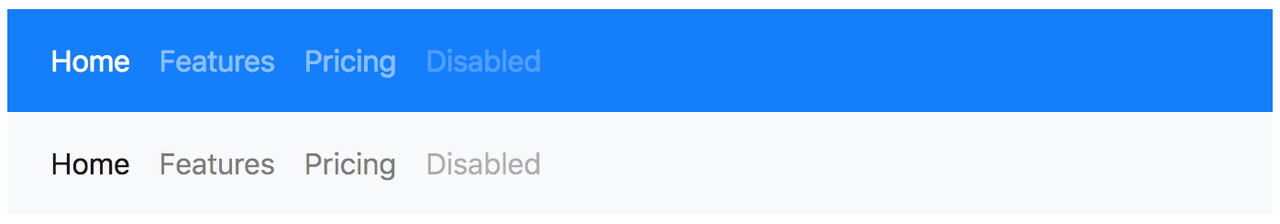
Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips

Bootstrap4 画像を全画面に表示 レスポンシブでwidth100 クルーデザイン

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Html Bootstrap4 中央揃えについて Teratail

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール

Img画像を中央寄せで表示する ネイティブ Cssとbootstrap Webtech Days

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

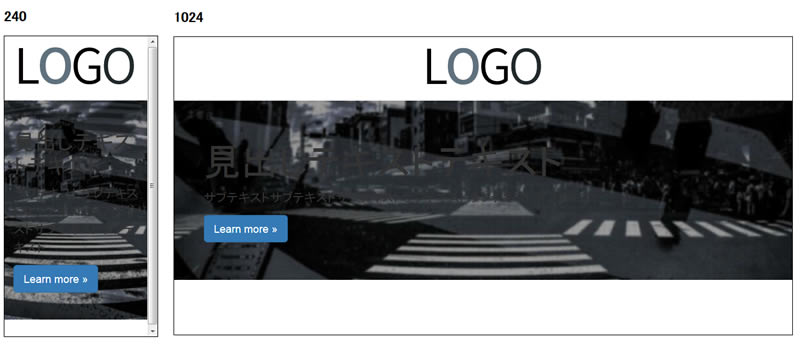
Boot4 Bootstrap4 でメイン画像部分を作成 Web Shakehands

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ

忘備録 Css Bootstrap4 複数のボタンを中央寄せにする Qiita

Bootstrap Navbarの使い方 カスタマイズ方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Bootstrap4 グリッドレイアウト 配置 Niwaka Web

Bootstrap4に用意されているクラス Flex編

Bootstrap を使って画像をレスポンシブに表示する Crossbridge Lab

Bootstrap要素集まとめ 画像 カルーセル モーダル 参考サイト Yanagi S Memo

Bootstrap3よりbootstrap4の方が断然使い勝手が良い理由 Cssフレームワーク Tedask テダスク

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

知らなかった Bootstrap4に用意されているクラス 0017

Lightning 7 2系 Pro 2 2系 の変更点について Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

現場のプロが教える画像の回り込み 中央 右寄せ 左寄せ 新宿のweb制作会社btiesが教える ホームページ制作のすべて

上下中央寄せのやり方 Bootstrap4 4breaker S Blog

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Webデザイン初心者でも簡単に使える Bootstrap4基本の使い方 イメージ編

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap3よりbootstrap4の方が断然使い勝手が良い理由 Cssフレームワーク Tedask テダスク

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Ieでflexboxの上下中央寄せが効かない時の対処法 ながくてデザイン制作実績集

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

上下中央寄せのやり方 Bootstrap4 4breaker S Blog

Bootstrap4 の使い方 4 Components 編 2 カード 表示 非表示切り替え Collapse アコーディオン ツールチップ ポップオーバー モーダル ナビゲーション ナビゲーションバーに関する解説やサンプル Web Design Leaves
开源中国 自由微信 Freewechat



