Bootstrap 幅 固定


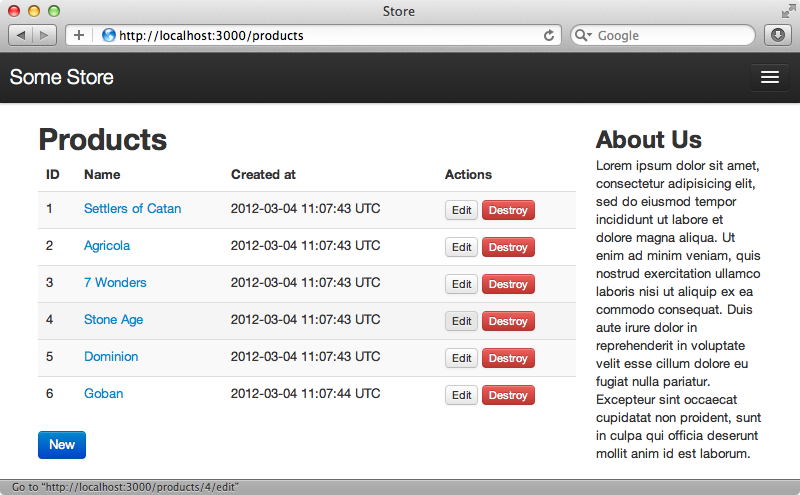
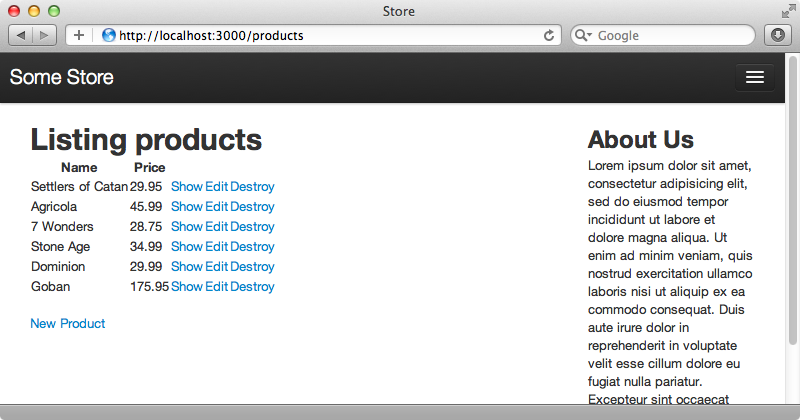
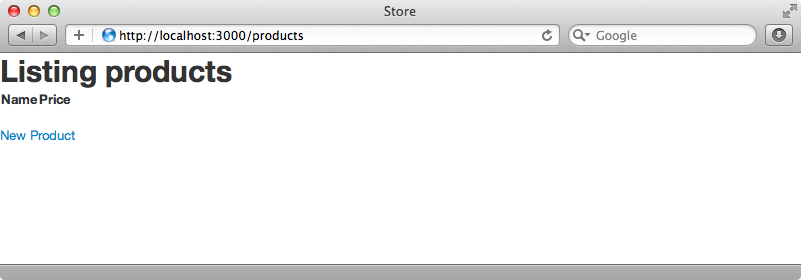
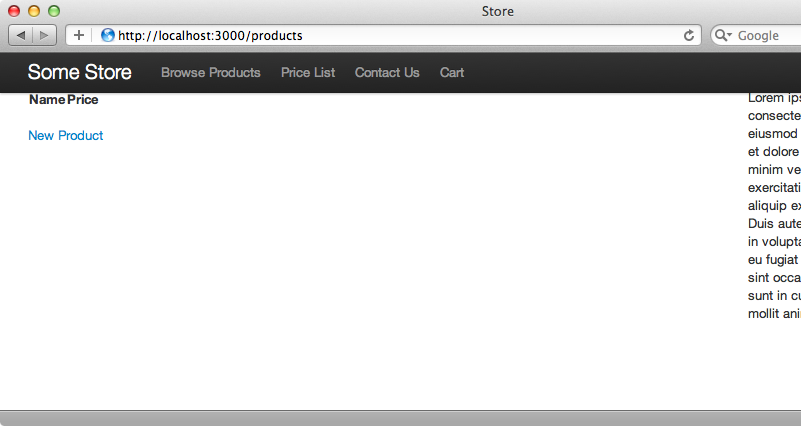
328 Twitter Bootstrap Basics Railscasts

欲练js 必先攻css 前端修行之路

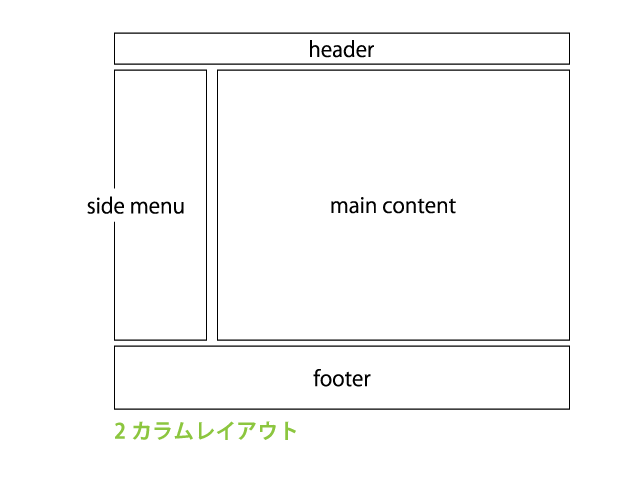
続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog
Bootstrap 幅 固定 のギャラリー

网络广告的发展史 移动网络互动广告成为趋势 建站经验 网站运营 网页教学网

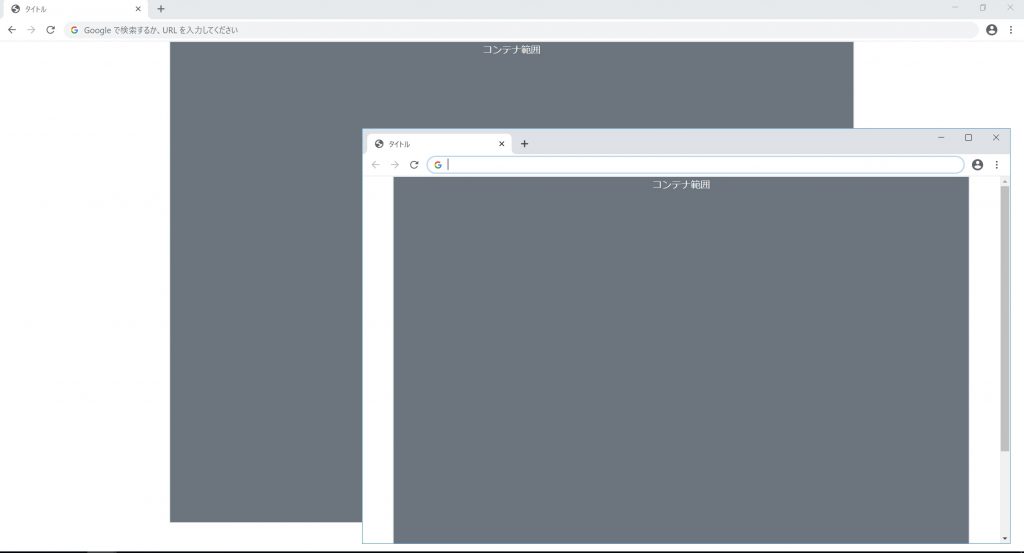
Bootstrap 固定レイアウトと可変レイアウト End0tknr S Kipple Web写経開発

程序猿分享 精美的bootstrap背景导航 Jum的博客 Csdn博客

328 Twitter Bootstrap Basics Railscasts

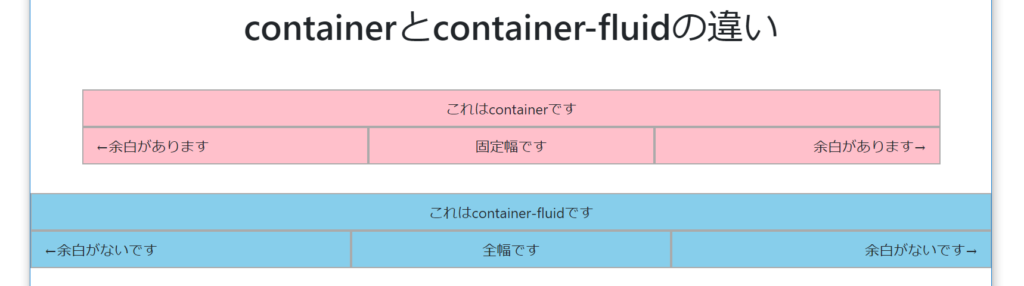
Bootstrap Containerとcontainer Fluidの違い Mochanote

Bootstrap4で地味に便利なクラス指定 行揃え 幅 高さ 余白 創kenブログ

Bootstrap使い方メモ2 Components Qiita
Bootstrap 幅固定

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Fawwwfm5wsqgum

Bootstrap使い方メモ2 Components Qiita

Isp 21ic中国电子网

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

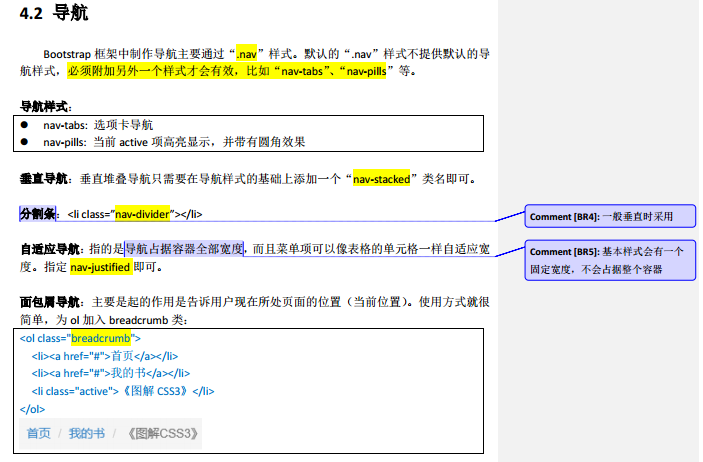
Bootstrap菜单导航 Bootstrap 导航 虎哥的代码人生 Csdn博客

328 Twitter Bootstrap Basics Railscasts

Css课程学习

Eomb Uhpdtp Xm

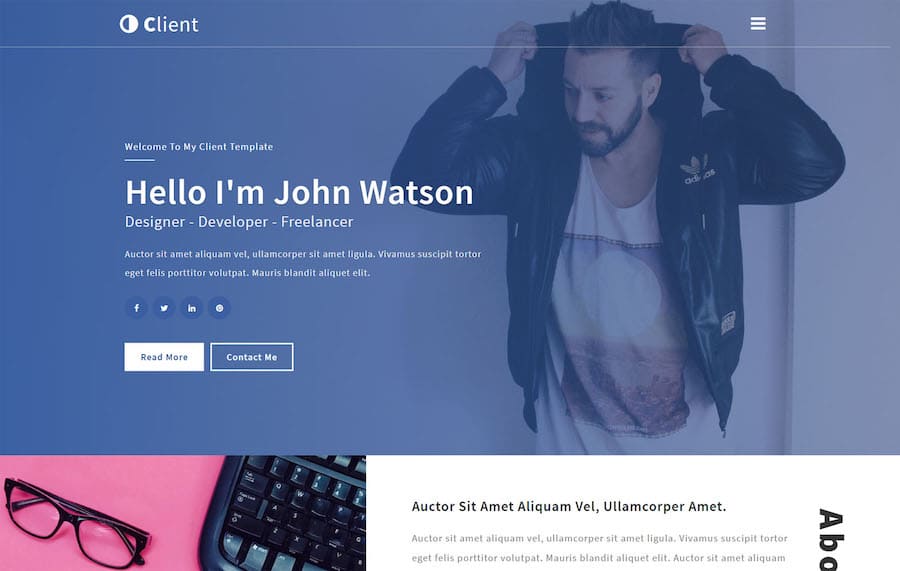
Hero Image网站转化这么高 21个最佳案例给你参考

Bootstrap全屏
Font Awesomeアイコンを素早く検索しコピー Photoshopなどでの使い方 Pixel Lab

Hero Image网站转化这么高 21个最佳案例给你参考

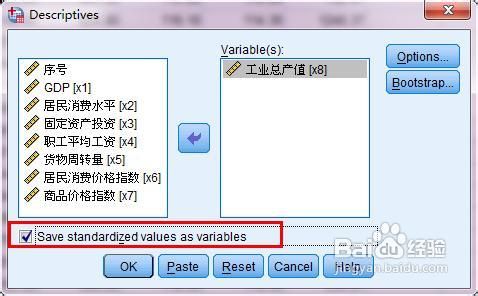
Ibm Spss Bootstrapping 19 Pdf 免费下载

全栈工程师web开发指南 Bootstrap的精髓 知乎

全棧工程師web開發指南 Bootstrap的精髓 每日頭條

Ibm Spss Bootstrapping 19 Pdf 免费下载

Bootstrap使い方メモ2 Components Qiita

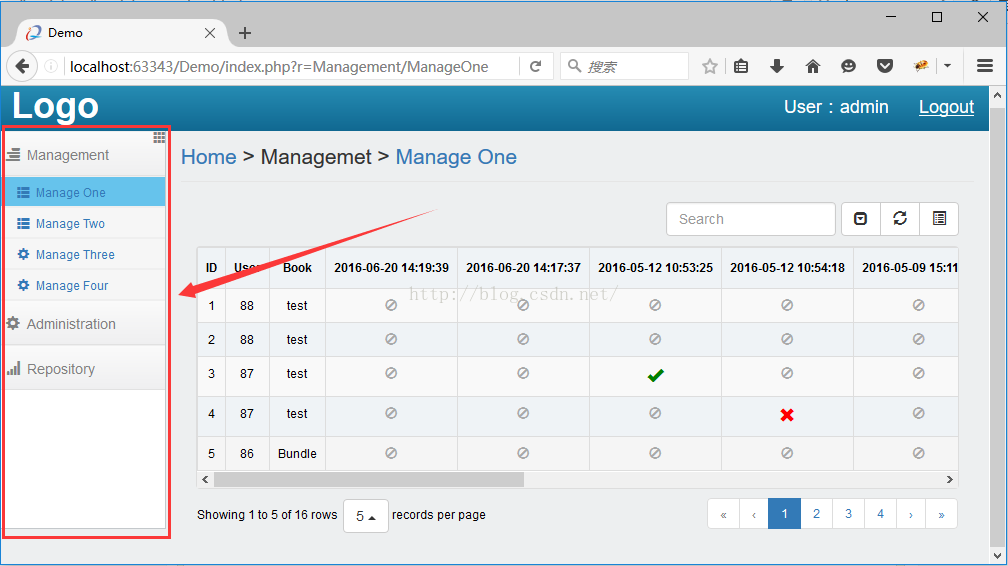
一点一滴bootstrap 导航栏 Cherie Csdn博客

Bootstrap 幅固定

Bootstrapで超簡単にレスポンシブwebページが作れる たった行で作れるよよ 非it企業に勤める中年サラリーマンのit日記

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Les 7 Meilleures Images De Javascript Css Php Script Zoom Ressources

Q Tbn 3aand9gcsd9wbcd34myrzuxu2j5vncsq42ct2yl0xmoq Usqp Cau

Q Tbn 3aand9gcspl Mriwu5 Jsnzus Cxvcexi6npqqwnrw Usqp Cau

Spss中如何处理极端值 错误值 Datasense Datascience

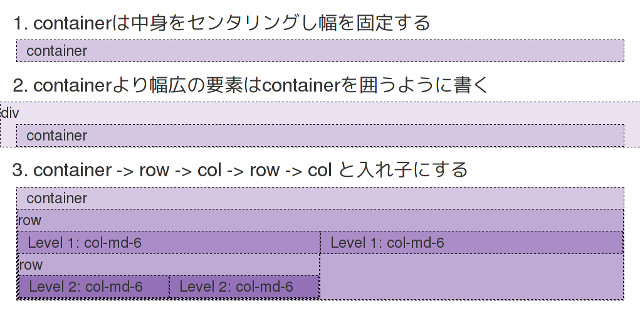
Twitter Bootstrapのcontainer Row Col Span の正しい使い方 ぺけみさお
Edu Heibai Org 68 E6 B1 E5 85 A5 E7 90 86 E8 A3bootstrap Pdf

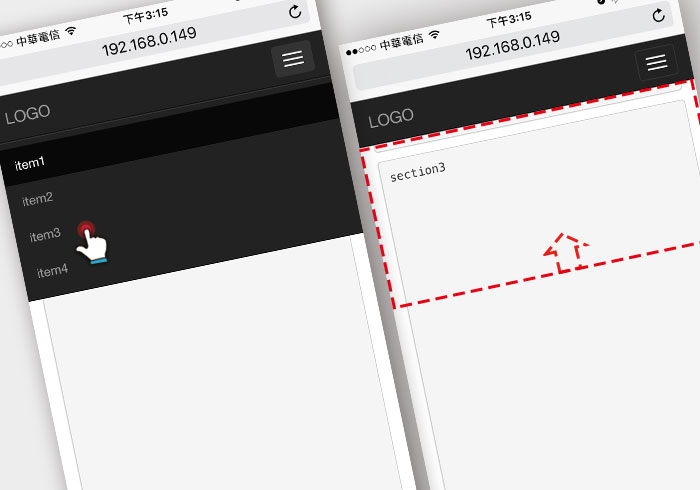
Bootstrap4 Sideメニュー を固定する方法

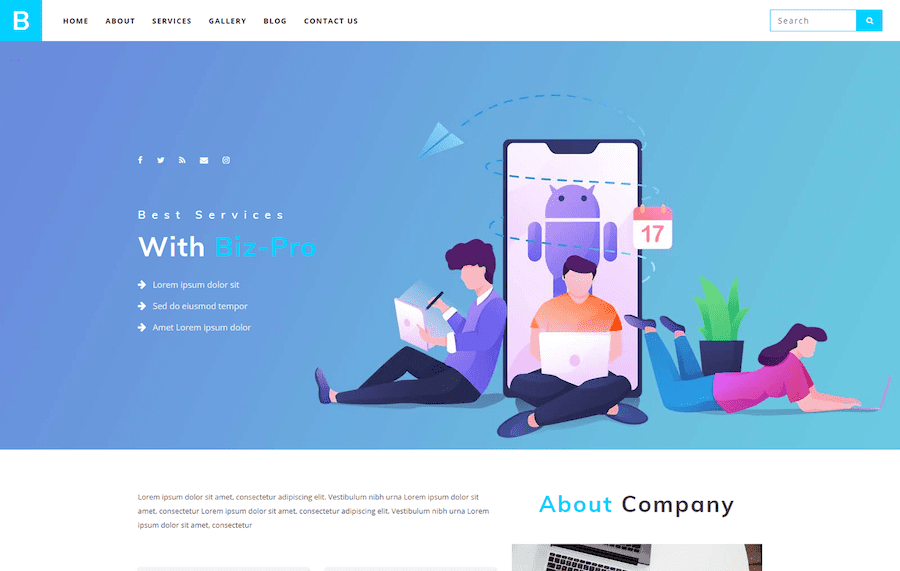
Bootstrap4响应式web应用前端框架 Bootstrap模板库

Maxwell和canal的选型和规划 每日头条

快速精通bootstrap Pchome商店街 台灣no 1 網路開店平台

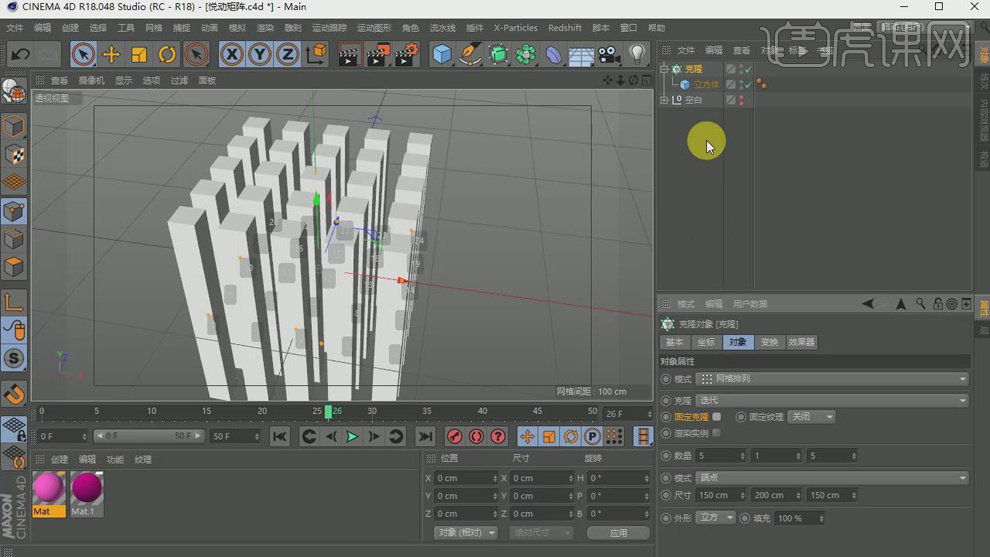
C4d图形动画 用c4d制作方块搭建图形动画 怎样用c4d制作运动图形线框动画 虎课网

Business Frontpage Start Bootstrap Template

Web前端框架學習 Bootstrap 芳網

網頁設計框架 網頁設計軟件 網頁設計教程 調教學園

Bootstrap 固定在底部的导航栏 程序员大本营

固定导航栏demo smax

原创 用事实说话 Firefox 的性能是chrome 的2 倍 Edge 的4 倍 Ie11 的6 倍 三生石上 Fineui控件 博客园

Introduction Bootstrapのグリッドシステムと可変幅 固定幅について理解する Youtube

Bootstrap协议 Bootstrap 案例 Bootstrap Bootp 协议

自定义bootstrap样式 9行样式自定义漂亮大气bootstrap导航栏 云栖社区

使用bootstrap轮播插件 切换时 图片突然变大 切换完成后 变成正常效果 请高手指点 在线等 Csdn论坛

Alerts Bootstrap V4 5

Springmvc Mybatis Spring 整合bootstrap

Bootstrap 使用手记 Charley Blog

Cssでテーブルの列幅をコンテンツ幅に固定する Hypertext Candy

Html5 Css3 Jquery Mobile Bootstrap开发app从入门到精通 视频 张工厂 摘要书评试读 京东图书

Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ

教大家轻松制作bootstrap漂亮表格 Table Javascript Java大数据社区

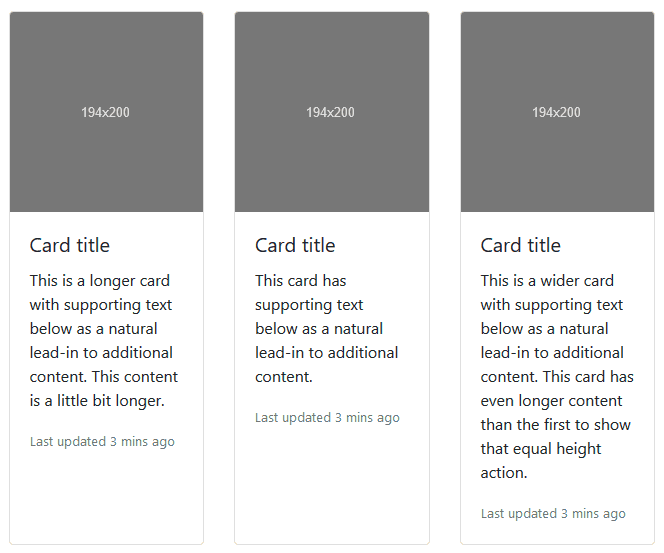
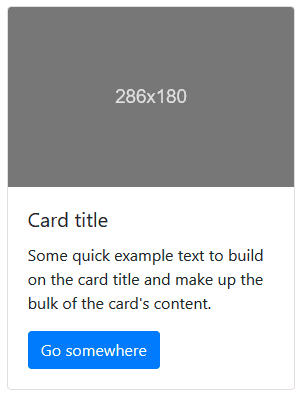
カード

Flexboxでリキッドレイアウト 固定 可変 にする方法 会津ラボブログ 会津ラボブログ

Q Tbn 3aand9gcryzcbxjwunvzmv Psuszaid9kvg1mkl9ll A Usqp Cau

328 Twitter Bootstrap Basics Railscasts

教大家轻松制作bootstrap漂亮表格 Table Javascript Java大数据社区
Edu Heibai Org 68 E6 B1 E5 85 A5 E7 90 86 E8 A3bootstrap Pdf
小白it 如何快速写出一个前端页面 网页 Python中如何使用前端语言什么是 Javascript Bom Dom Bootstrap 码农家园

原创 用事实说话 Firefox 的性能是chrome 的2 倍 Edge 的4 倍 Ie11 的6 倍 三生石上 Fineui控件 博客园

30 Ggplot的各种图形 R语言教程

Bootstrap 使用手记 Charley Blog

Bootstrap使い方メモ2 Components Qiita

C4d如何搭建跨年盛典场景上 虎课网

Css 要素の幅指定widthとmax Width どちらに100 と固定幅を指定すべきか コリス

カード

Bootstrap3 余白について Naritoブログ

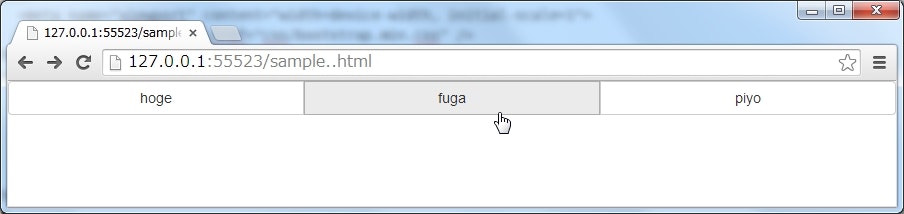
Bootstrap教學 Navbar導覽列點完選單自動收合 梅問題 教學網

Bootstrap 使用手记 Charley Blog

Solved Debut Top Right Align Text On Image With Text How To Create A 2 Column Grid System Boo Shopify Community

Bootstrapで基本的な固定サイドメニューを作成する Tail F Dev Null

技術者ブログ Bootstrap グリッドシステム使ってみる Dandelions Blog
Helpx Adobe Com Cn Pdf Dreamweaver Reference Pdf

华泰金工林晓明团队 生成对抗网络gan 初探 华泰人工智能系列之三十一 过拟合 新浪财经 新浪网

全栈工程师web开发指南 Bootstrap的精髓 知乎

Css的负边距 Margin负值 的绝招 Steve726 Chinaunix博客

Bootstrapで業務webアプリのカッコいい入力フォームを作る 1 2 Codezine コードジン

Html 変更方法bootstrap列幅

328 Twitter Bootstrap Basics Railscasts

Bootstrap4 Sideメニュー を固定する方法

全棧工程師web開發指南 Bootstrap的精髓 每日頭條

Bootstrap的导航 实践求真知 Csdn博客 Bootstrap如何使导航条进来时一个标签常亮点击别的之后不亮

Bootstrap 4 Tutorial コンポーネント 3 カード

Html5 Css3 Jquery Mobile Bootstrap开发app从入门到精通 视频 张工厂 摘要书评试读 京东图书

程序猿分享 精美的bootstrap背景导航 Jum的博客 Csdn博客

Bootstrap 主题颜色搭配 Javakeffer的专栏 Csdn博客

Flexboxを使う時に覚えておきたい 固定幅と可変幅を組み合わせたレイアウトを簡単に実装する方法 コリス

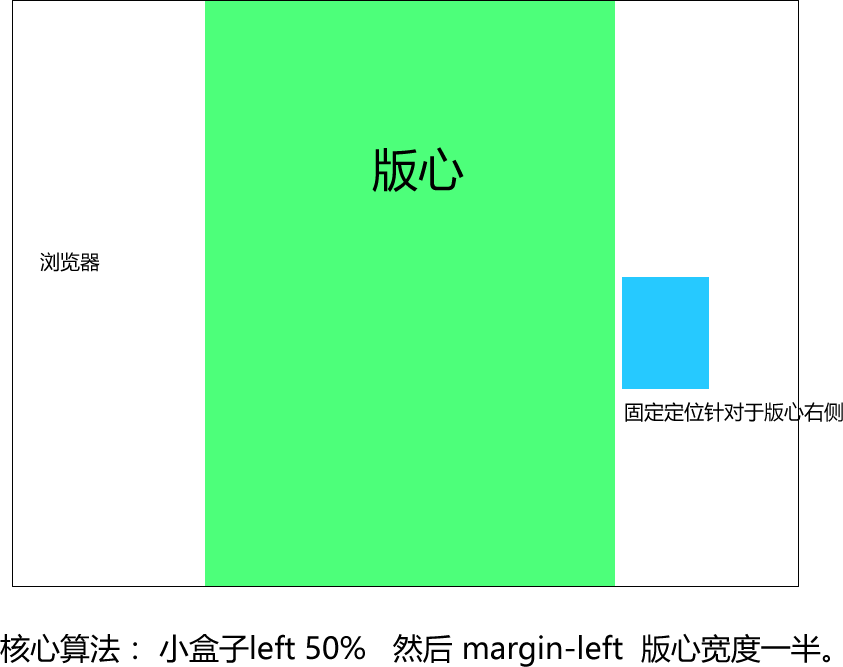
Twitter Bootstrapで固定幅 センターレイアウトを適用してフッターに発生するズレをjavascriptで補正してみた サウンド追っ掛け情報

Jquery和css3网页固定背景视觉差特效插件 Jquery之家 自由分享jquery Html5 Css3的插件库

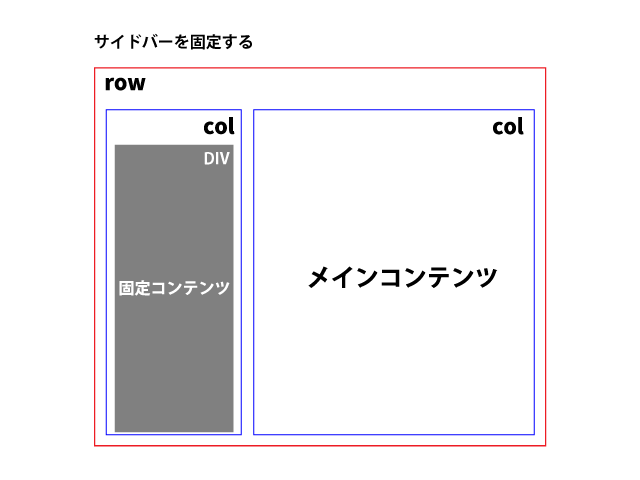
页面布局 Docs

Css テーブルの各列の幅を均等にする方法 Pisukecode Web開発まとめ



