Bootstrap4 縦 中央


続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

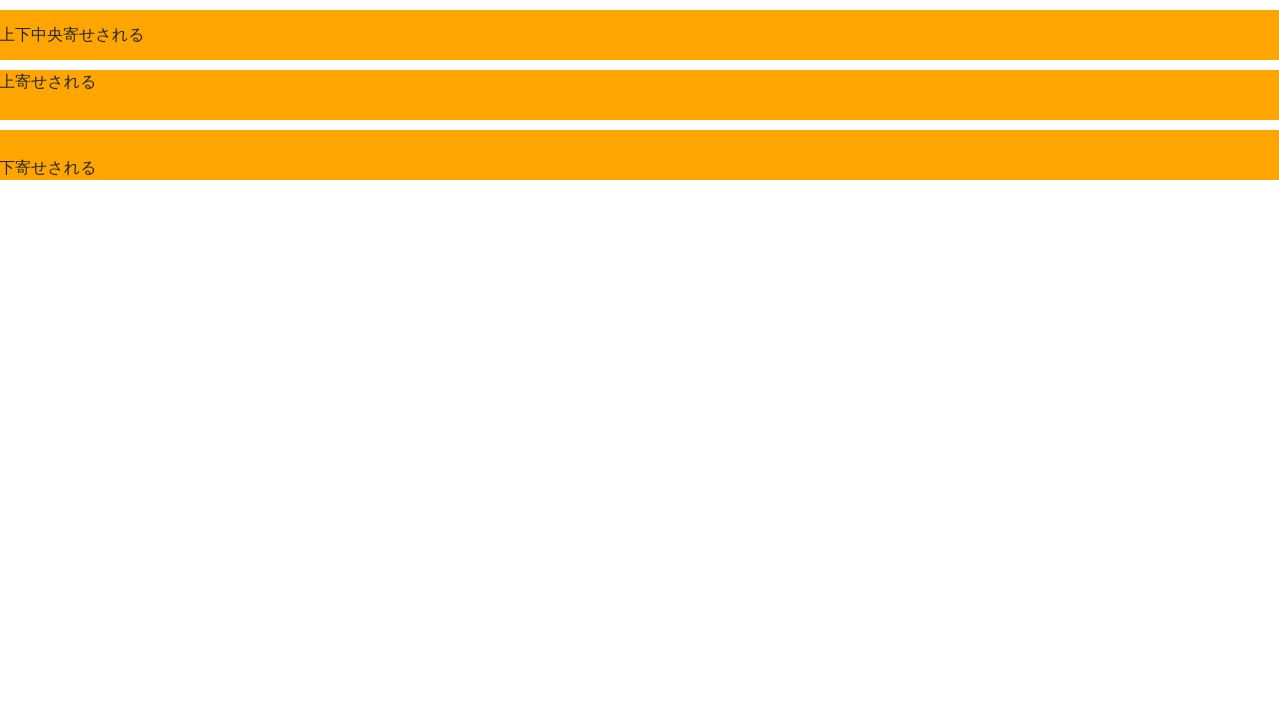
Grid System Table Striped風 上下中央 Tomisan Com

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア
Bootstrap4 縦 中央 のギャラリー

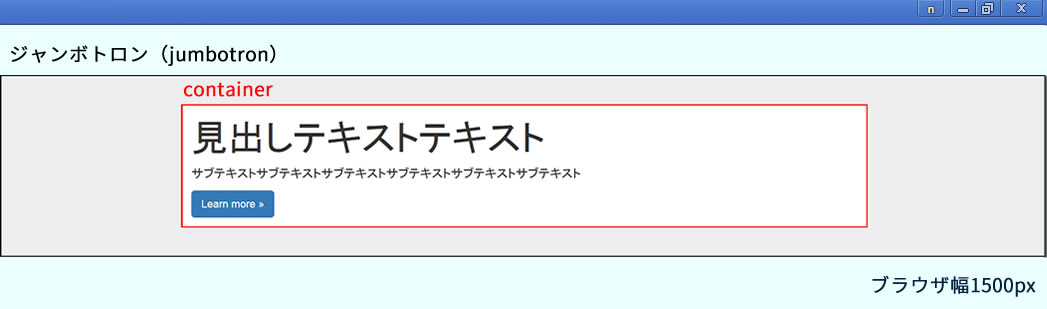
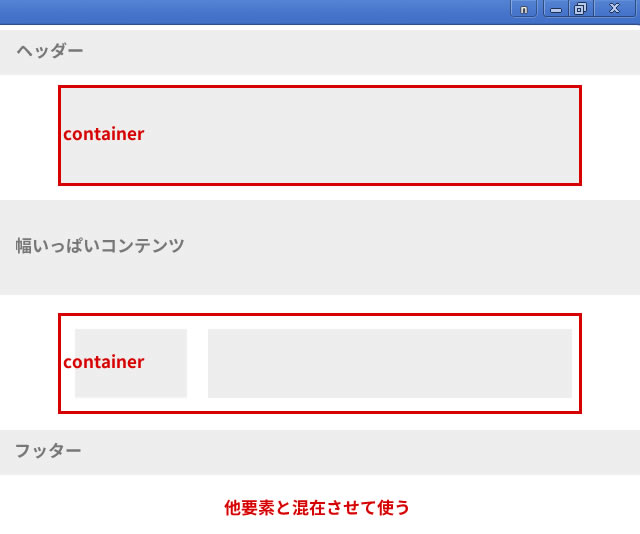
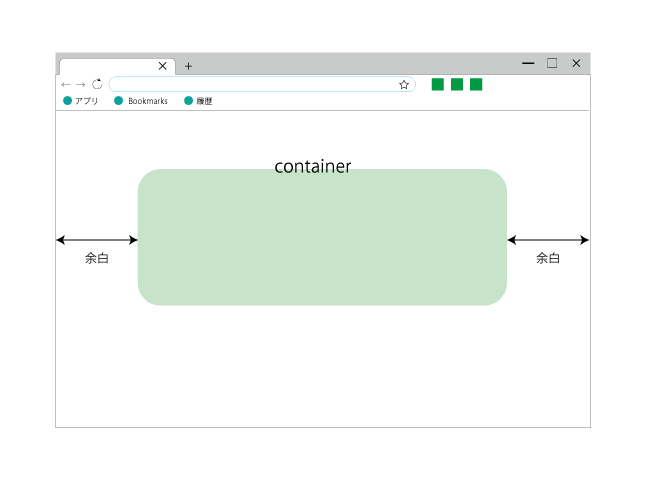
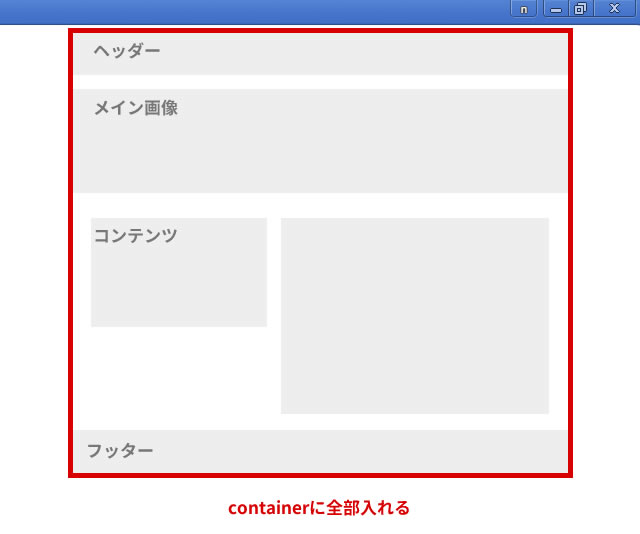
Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap3 の基本的な使い方 1 Web Design Leaves

Bootstrap4でのtable Responsiveをレスポンシブにする Its

Bootstrap4でよく利用するクラスの纏め レイアウト編 Isystk S Blog

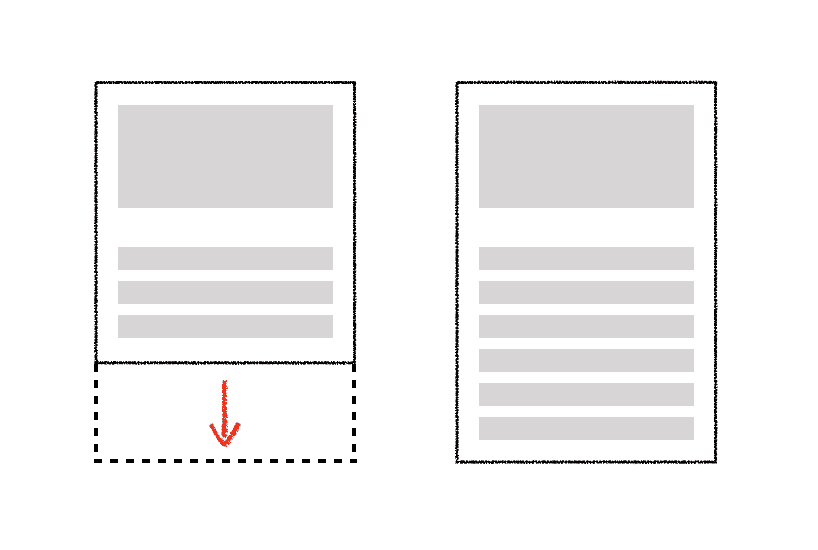
Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web

Css 要素を上下や左右に中央寄せする簡単な方法 Kuzlog

Css Bootstrap4 Carouselのimgeを縦横同一比のままresponsibeにしたい Teratail
Web S70e101eh74aq95bj6d Vcki1fxh8oon2c Com E8 A8 98 E4 Ba 8b

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Bootstrap4 Ec Tips

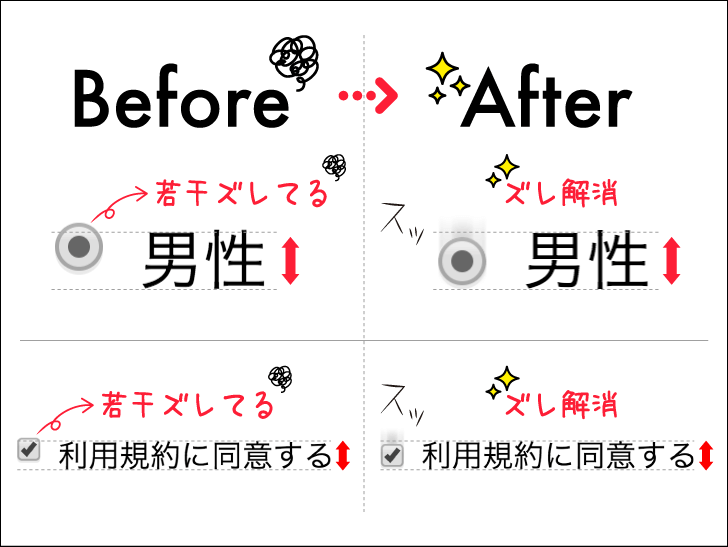
ラジオボタン チェックボックスの位置がテキストとずれる時の解決方法 Css 日曜 午後 六時半

Bootstrap4の導入方法からグリッドシステムの使い方を解説 ジャングルオーシャン

Css Bootstrap ボタンをページの上下左右の中央で表示させる方法 Teratail

Bootstrap 4 の新機能を徹底比較 Flexbox と通常グリッドの使い方まとめ Photoshopvip

Flexboxで上下左右中央揃え Qiita

同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrapでナビの文字を縦方向の中央に配置する方法 Javascript勉強会

プログラミングのレシピ

Html Bootstrap 3と垂直に揃える

Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail

Bootstrap 縦 中央寄せが効かない

Css 画像やテキストを縦横中央に配置する方法4つ Webdesignday

Bootstrap4 上下中央 上寄せ 下寄せ D Flex

特定の要素を画面の中央 上下左右 に配置する方法 Mororeco

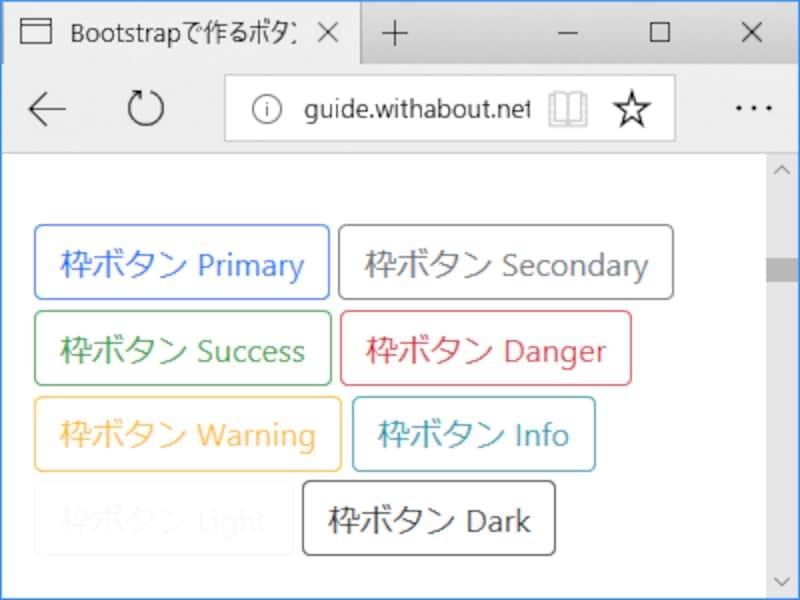
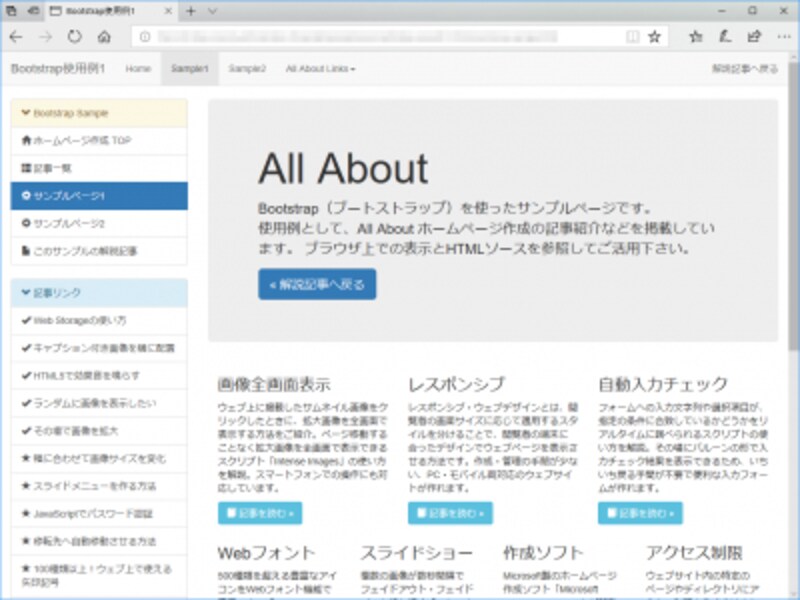
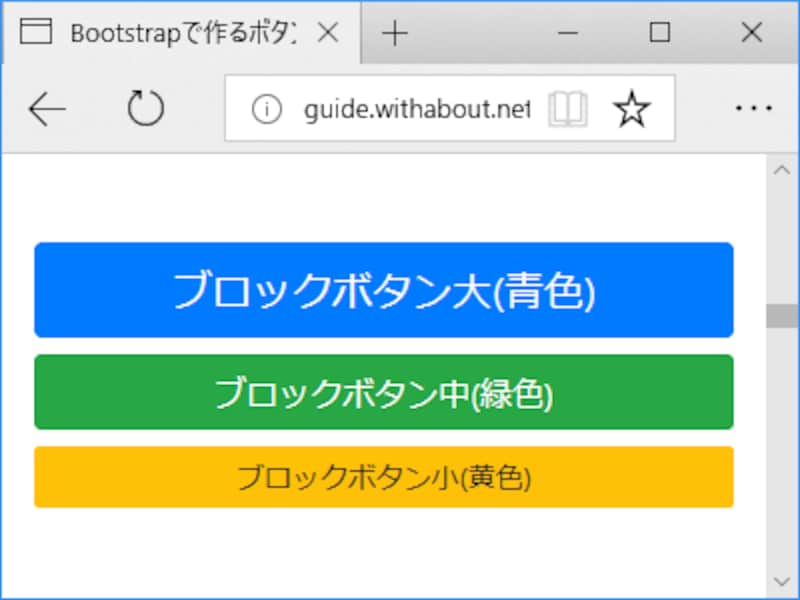
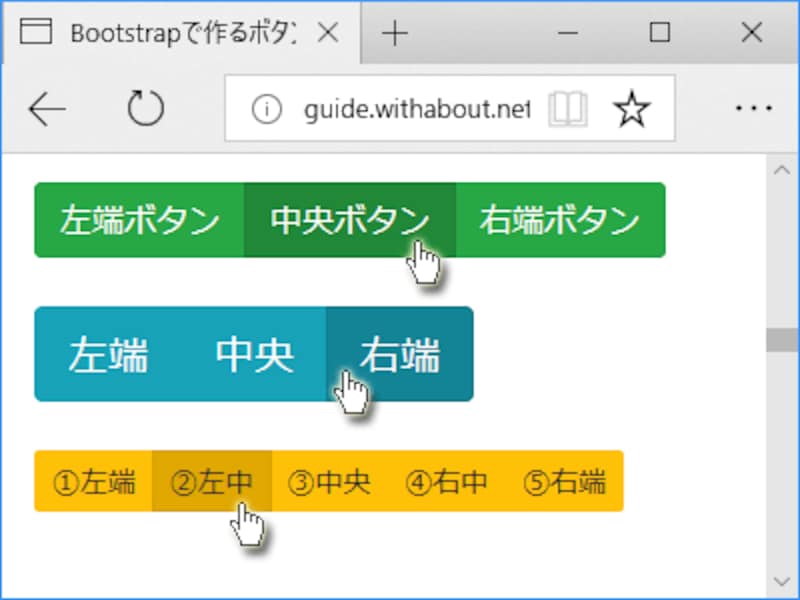
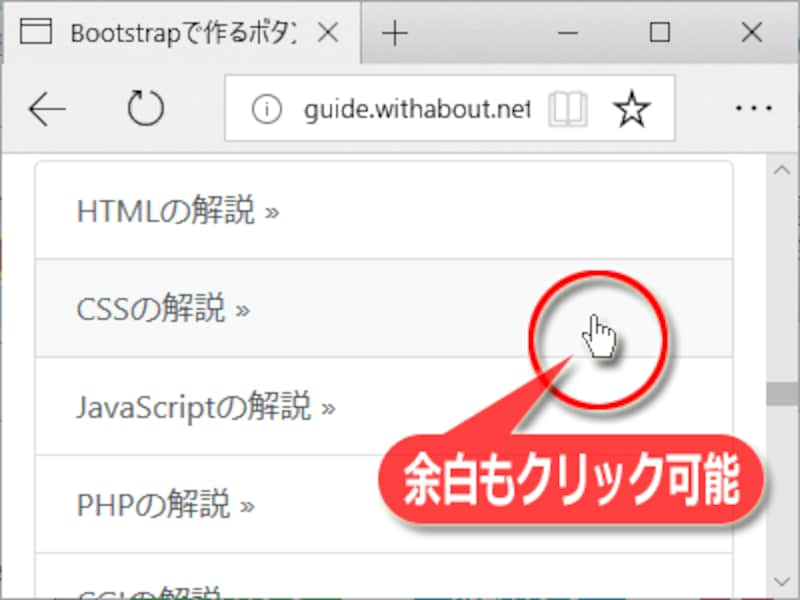
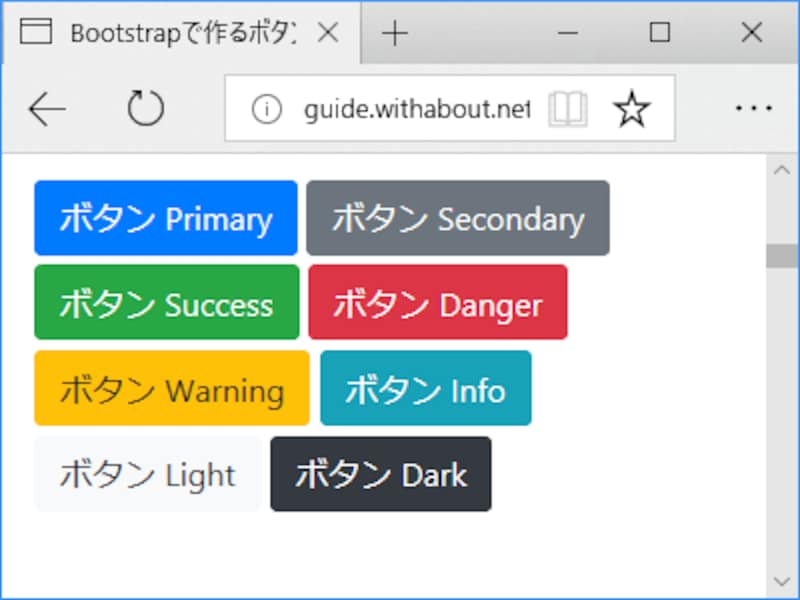
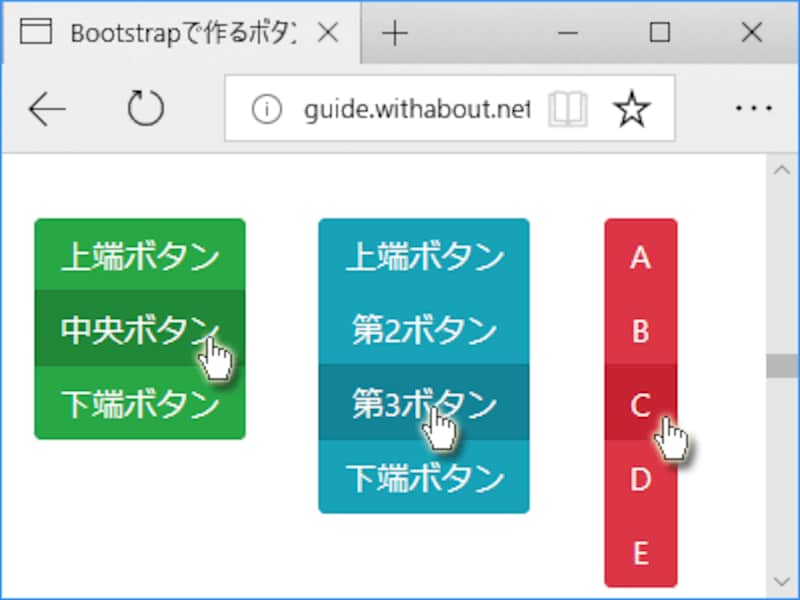
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4 グリッドレイアウト 配置 Niwaka Web

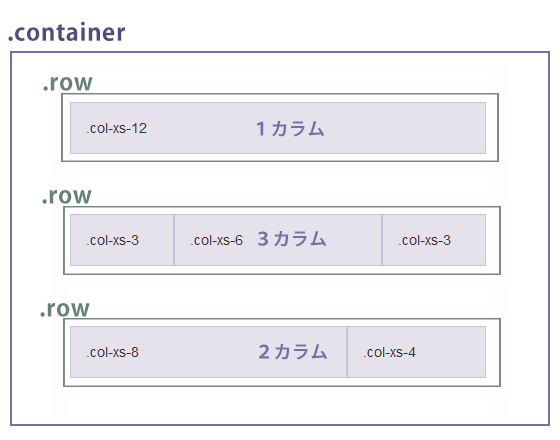
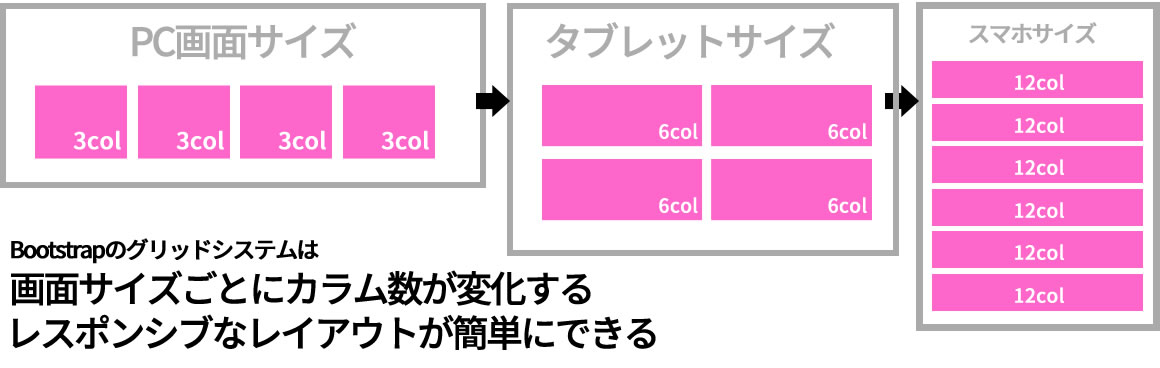
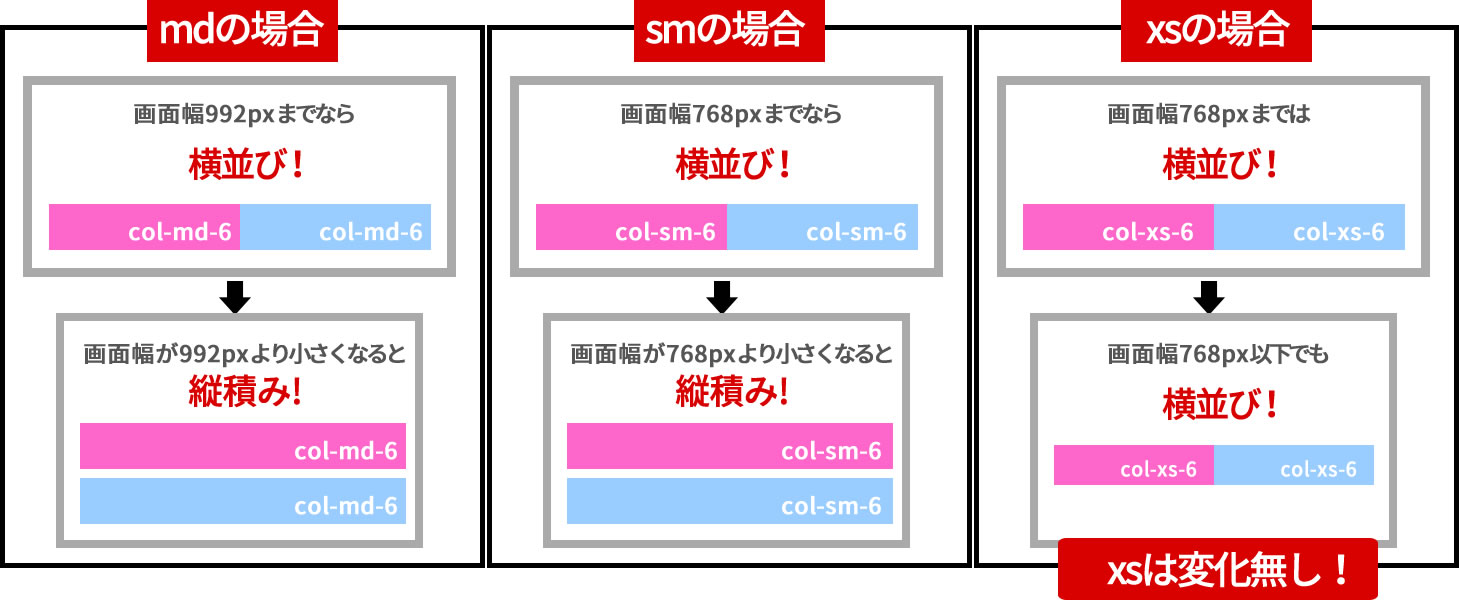
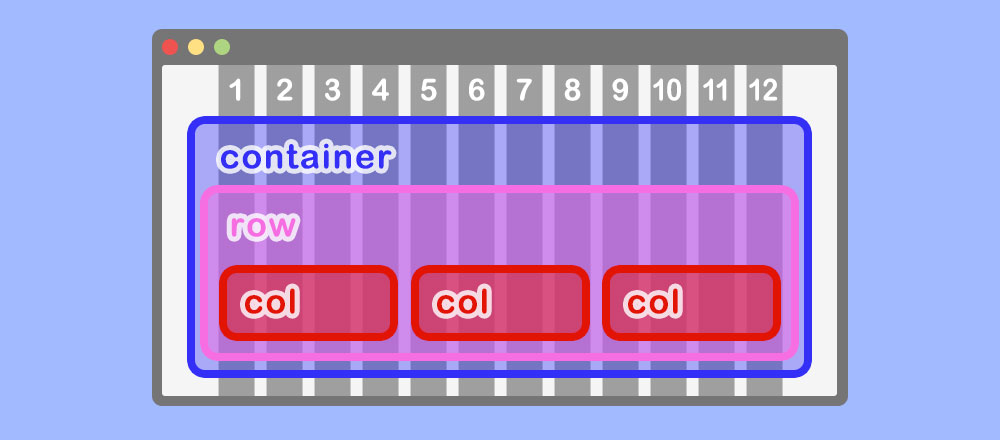
Bootstrapのグリッドを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

Bootstrapのグリッドを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

Bootstrap4での便利なクラス Qiita

Bootstrap4 グリッドレイアウト 配置 Niwaka Web

Bootstrap Bootstrap で要素がズレて表示されてしまいます Teratail

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrapでナビの文字を縦方向の中央に配置する方法 Javascript勉強会

Bootstrapのグリッドを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター

Css3 Css Bootstrap Tableの中央揃え Vertical Align が効かない Teratail

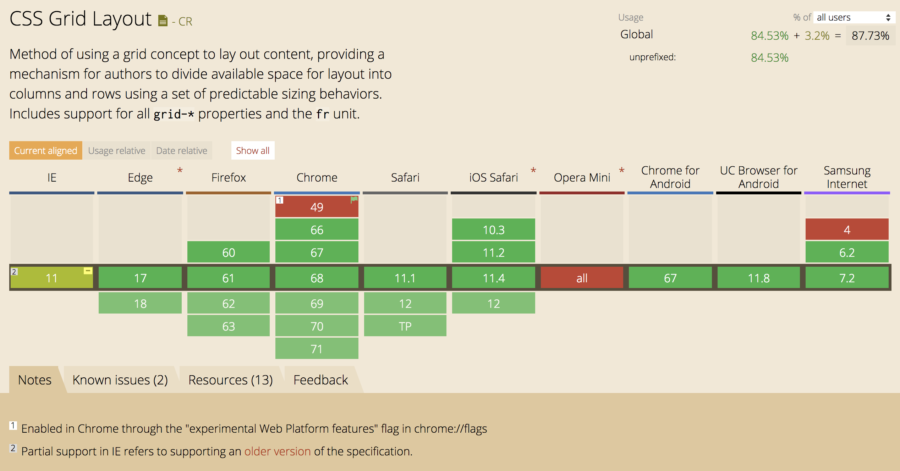
Css Display Grid 便利すぎる もう Bootstrap不要 株式会社cruw クルー

Bootstrap使い方メモ1 基本 Css Qiita

Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

Bootstrap4に用意されているクラス Flex編

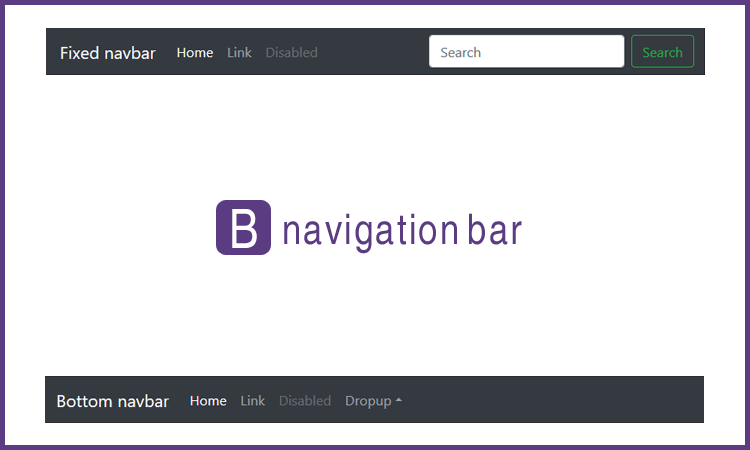
Bootstrapのナビゲーションバーの使い方 Designmemo デザインメモ 初心者向けwebデザインtips

上下中央揃えの方法 Bootstrap Fontawesome Qiita

Bootstrap4のnavbarを極める ゆうログ

Html5 Bootstrap ヘッダー内で ボタンを上下中央に配置する方法を知りたいです Teratail

Bootstrap 4 グリッドシステムの使い方 Workship Magazine ワークシップマガジン

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Bootstrapのグリッドシステム Grid System Johobase

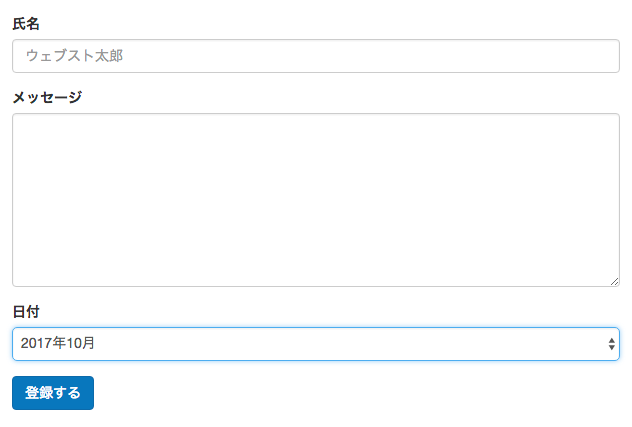
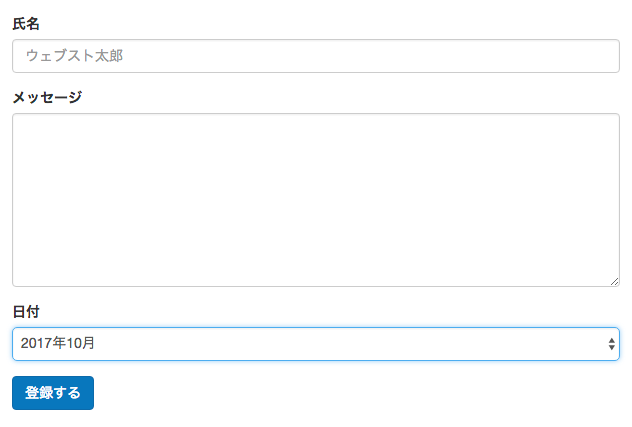
Bootstrap4 フォーム Form クラスの使い方を徹底解説 Webst8のブログ

Bootstrap 3からbootstrap 4に移行する時に知っておく必要がある注意点のまとめ コリス

Flexboxを使って孫要素まで高さを揃える方法 Qiita

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

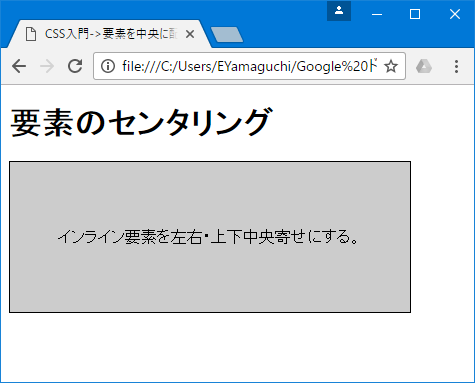
Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

新しくなったbootstrap 4の基本テンプレート ナビゲーション コンポーネントのまとめ コリス

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

Css 要素を上下左右の中央寄せに配置 最近主流になっている実装方法のまとめ コリス

Bootstrapではじめに覚えるのはレイアウトです

Bootstrap 4 5 0がリリース 多数のバグ修正とv5に向けての新機能を実装 コリス

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Css 上下左右中央に表示する5つの方法 Ie Edge Chrome Safari Firefoxに対応 Yoheim Net

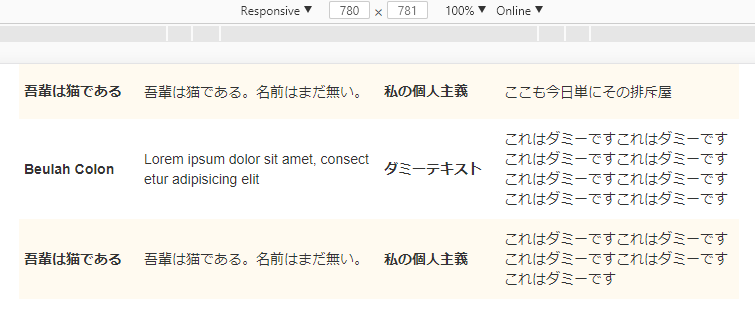
Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ

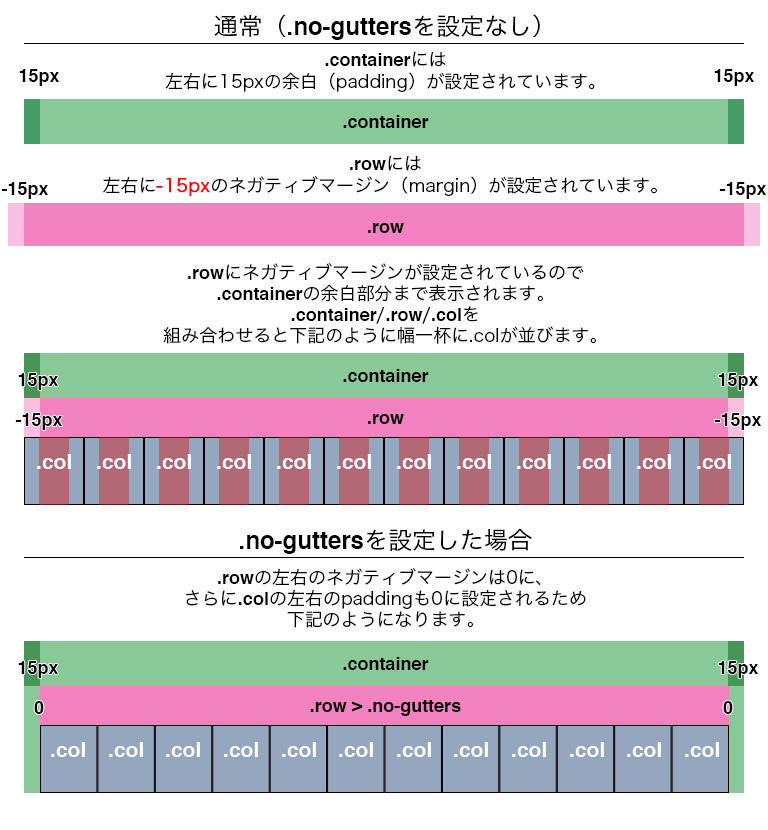
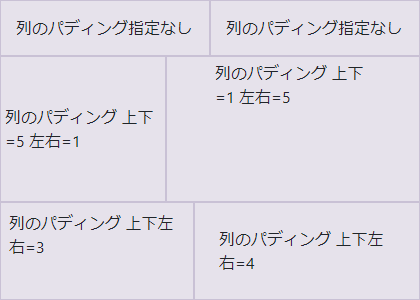
Dreamweaverとbootstrapで作るレスポンシブページ 第6回 グリッドカラムの隙間を自在に操る方法 Adobe Blog

Css Display Grid 便利すぎる もう Bootstrap不要 株式会社cruw クルー

Bootstrap 4breaker S Blog

Ieでflexboxの上下中央寄せが効かない時の対処法 ながくてデザイン制作実績集
Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

ひとつ上の Bootstrap3 グリッドレイアウト使いこなし術 Tetrathemesブログ

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrapをangularアプリで利用するには Ng Bootstrap Angular Tips It
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

Bootstrap4を使ってcssだけでコンテンツの高さを揃える Collabit コラビット 不動産テック Realestatetech 企業

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap4の導入方法からグリッドシステムの使い方を解説 ジャングルオーシャン

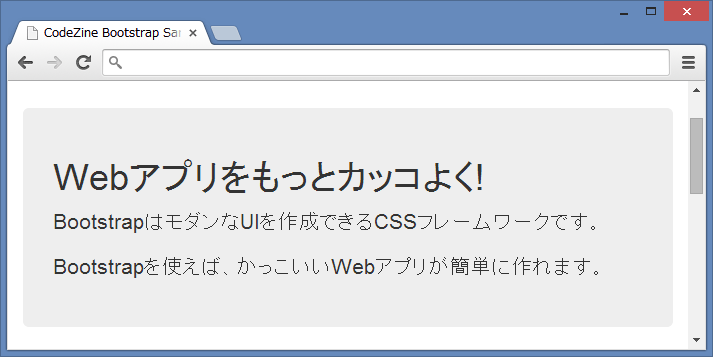
Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrapでd Flexを使って上寄せ 上下中央 下寄せを行う方法 ソフトウェア開発日記

Bootstrap4に用意されているクラス Flex編

今更聞けないbootstrapのレスポンシブ Bootstrap 4 Beta 対応版 Speee Developer Blog

Bootstrap3 グリッドシステムのボックスの高さをcssだけで揃える Namagomi Days

上下中央寄せのやり方 Bootstrap4 4breaker S Blog

Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ

Bootstrap4 Flex フレックス ユーティリティの使い方を徹底解説 Webst8のブログ

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Bootstrapのユーティリティを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

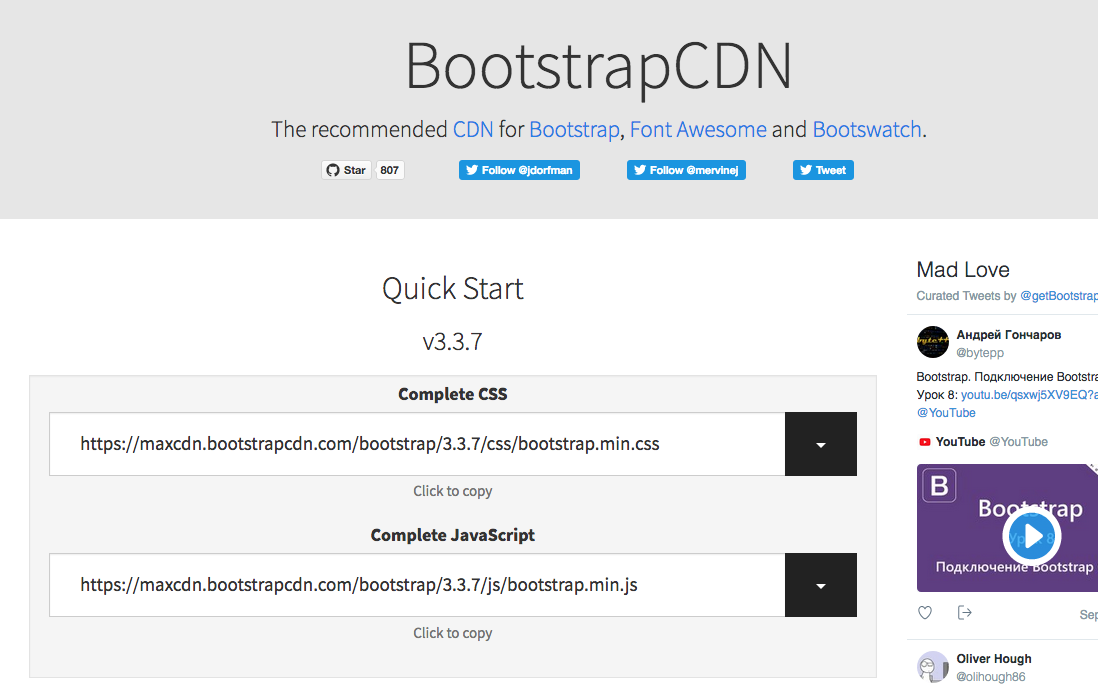
Bootstrap Cdn の使い方 Webdesignのヨリドコロ

Dreamweaverとbootstrapで作るレスポンシブページ 第6回 グリッドカラムの隙間を自在に操る方法 Adobe Blog

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap4でお手軽上下左右中央揃え Webdesignのヨリドコロ



